- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[DEVEXPRESS] Hướng dẫn custom màu chữ, nền, disabled CheckedComboboxEdit C#
Xin chào các bạn, bài viết hôm nay mình hướng dẫn các bạn cách format chữ và định dạng trong component CheckedComboboxEdit của Devexpress C#.
[DEVEXPRESS] Định dạng chữ, Disabled, Enabled component CheckedComboboxEdit của Devexpress C#.
Trong bài viết này, mình ví dụ các bạn có một danh sách các sản phẩm.
Và nó bao gồm ba trạng thái: Disabled, Enabled và Locked.
Nếu ở mỗi trạng thái chúng ta sẽ hiển thị chúng ở CheckedComboxEdit khác nhau.
Ví dụ:
- Ở tình trạng Disabled thì chúng ta chỉ hiển thị mà không cho người dùng check vào.
- Ở tình trạng Enabled và Lock thì chúng ta sẽ hiển thị theo định dạng riêng của mình, dưới dạng HTML
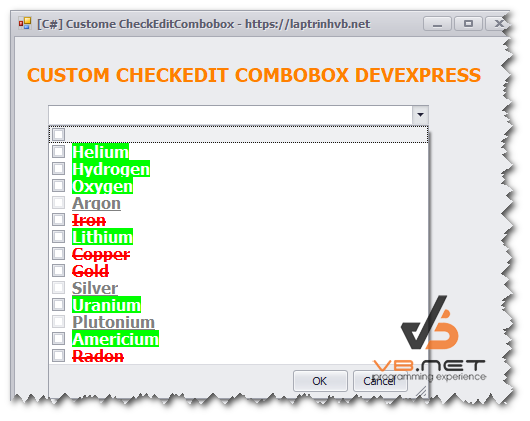
Giao diện demo ứng dụng Custom CheckedComboboxEdit C#:

Source code C# Combobox Edit:
using DevExpress.Utils.Win;
using DevExpress.XtraEditors;
using DevExpress.XtraEditors.Controls;
using DevExpress.XtraEditors.Popup;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace Custome_CheckBoxEdit_Devexpress
{
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
var data = new[] {
new { Status = "Enabled", Value = 1, Display = "Helium" },
new { Status = "Enabled", Value = 2, Display = "Hydrogen"},
new { Status = "Enabled", Value = 3, Display = "Oxygen" },
new { Status = "Disabled", Value = 4, Display = "Argon"},
new { Status = "Lock", Value = 5, Display = "Iron"},
new { Status = "Enabled", Value = 6, Display = "Lithium"},
new { Status = "Lock", Value = 7, Display = "Copper"},
new { Status = "Lock", Value = 8, Display = "Gold"},
new { Status = "Disabled", Value = 9, Display = "Silver" },
new { Status = "Enabled", Value = 10, Display = "Uranium"},
new { Status = "Disabled", Value = 11, Display = "Plutonium"},
new { Status = "Enabled", Value = 12, Display = "Americium"},
new { Status = "Lock", Value = 13, Display = "Radon" }
};
checkedComboBoxEdit1.Properties.AllowHtmlDraw = DevExpress.Utils.DefaultBoolean.True;
checkedComboBoxEdit1.Properties.DataSource = data;
checkedComboBoxEdit1.Properties.ValueMember = "Status";
checkedComboBoxEdit1.Properties.DisplayMember = "Display";
}
private void checkedComboBoxEdit1_Popup(object sender, EventArgs e)
{
CheckedPopupContainerForm f = (sender as IPopupControl).PopupWindow as CheckedPopupContainerForm;
CheckedListBoxControl listBox = f.ActiveControl as CheckedListBoxControl;
foreach (CheckedListBoxItem item in listBox.Items)
{
item.Enabled = item.Value.ToString() != "Disabled";
if (item.Value.ToString() == "Lock")
{
item.Description = $"<size=12><color=red><s><b>{item.Description}</b></s></color></size>";
} else if(item.Value.ToString() == "Disabled")
{
item.Description = $"<size=12><color=gray><u><b>{item.Description}</b></u></color></size>";
}
else
{
item.Description = $"<size=12><backcolor=lime><color=white><b>{item.Description}</b></color></backcolor></size>";
}
}
}
}
}
Thanks for watching!


