- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[DEVEXPRESS] Hướng dẫn sử dụng Schedule Control hiển thị giờ làm việc nhân viên VB.NET
Bài viết hôm nay, mình sẽ hướng dẫn các bạn sử dụng công cụ Schedule Control trong Devexpress bằng ngôn ngữ VB.NET, để hiển thị giờ ra vào làm việc của nhân viên.
Chức năng này có thể giúp bạn phần nào hiển thị cho phần mềm nhân sự có thể xem theo tháng làm việc của từng nhân viên trong công ty của mình.
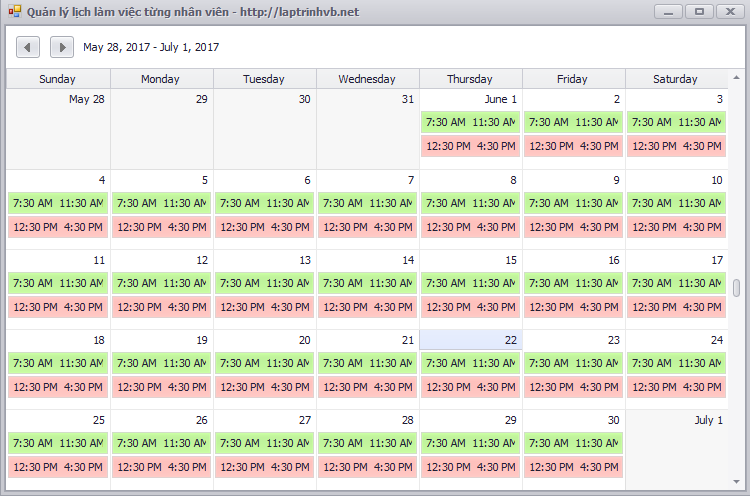
Giao diện demo của ứng dụng:

Source code VB.NET
Imports System.ComponentModel
Imports System.Text
Imports DevExpress.XtraScheduler
Partial Public Class Form1
Shared Sub New()
DevExpress.UserSkins.BonusSkins.Register()
DevExpress.Skins.SkinManager.EnableFormSkins()
End Sub
Public Sub New()
InitializeComponent()
End Sub
Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load
SchedulerControl2.ActiveViewType = DevExpress.XtraScheduler.SchedulerViewType.Month
SchedulerControl2.OptionsCustomization.AllowInplaceEditor = DevExpress.XtraScheduler.UsedAppointmentType.None
' đặt load đầu tháng
SchedulerControl2.Start = New DateTime(2017, 6, 1)
' Hiển thị lịch làm việc thời gian nhân viên
For i As Integer = 0 To 29
Dim app As Appointment = SchedulerStorage1.CreateAppointment(AppointmentType.Normal)
Dim start As New DateTime(2017, 6, 1 + i, 7, 30, 0)
Dim [end] As New DateTime(2017, 6, 1 + i, 11, 30, 0)
app.Start = start
app.[End] = [end]
app.Description = "Ca sáng"
'SchedulerStorage1.Appointments.Labels.Clear()
app.LabelKey = 3
app.StatusKey = 1
app.AllDay = False
SchedulerStorage1.Appointments.Add(app)
' thời điểm 2
Dim app2 As Appointment = SchedulerStorage1.CreateAppointment(AppointmentType.Normal)
Dim start2 As New DateTime(2017, 6, 1 + i, 12, 30, 0)
Dim [end2] As New DateTime(2017, 6, 1 + i, 16, 30, 0)
app2.Start = start2
app2.[End] = [end2]
app2.Description = "Ca chiều"
app2.LabelKey = 1
'SchedulerStorage1.Appointments.Labels.Clear()
'app2.AllDay = False
'SchedulerStorage1.Appointments.Labels.Add(System.Drawing.Color.FromArgb((CInt((CByte(255)))), (CInt((CByte(194)))), (CInt((CByte(190))))), "Important", "&Important")
SchedulerStorage1.Appointments.Add(app2)
Next
End Sub
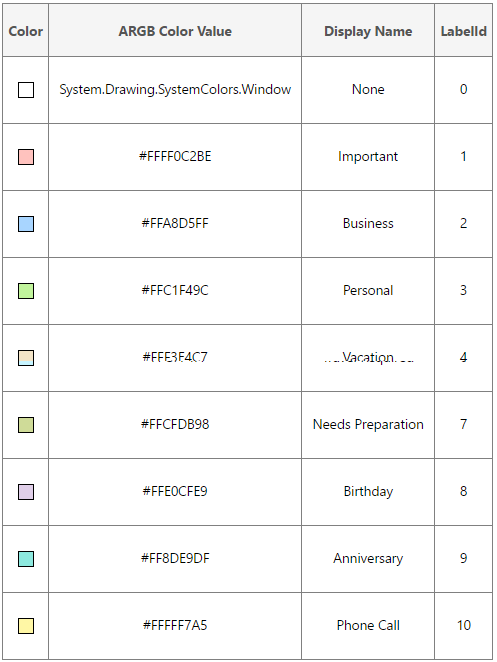
End ClassVà dưới đây là bảng màu để cho các bạn set color label

CHÚC CÁC BẠN THÀNH CÔNG!


