- Phần mềm làm mờ tin nhắn Zalo PC trên Desktop - Bảo mật và chống nhìn trộm - Chặn đang soạn tin nhắn
- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
[DEVEXPRESS] Hướng dẫn custome popup filter date range trong Gridview
Bài viết hôm nay, mình sẽ hướng dẫn các bạn cách custom filter date range (từ ngày đến ngày) trong gridview của Devexpress.
Mình ví dụ, trong GridView của các bạn có ô ngày tháng, và bạn muốn filter từ ngày đến ngày trong Gridview.
Mặc định, Gridview chỉ cho phép chúng ta filter trong ngày, nên muốn chọn từ ngày đến ngày các bạn cần phải custom Gridview của Devexpress lại.
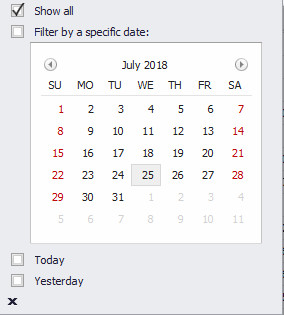
Dưới đây là giao diện filter trên ô ngày tháng, khi chưa custom.

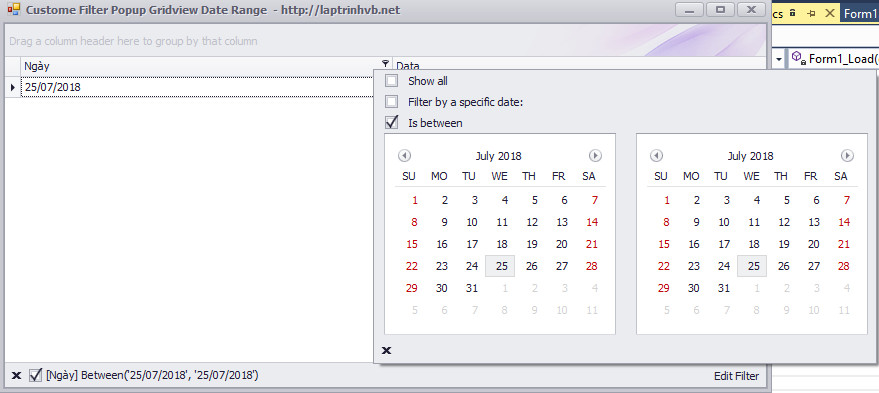
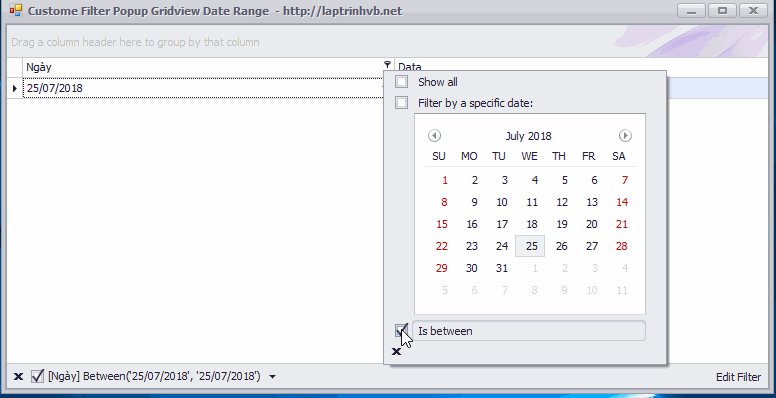
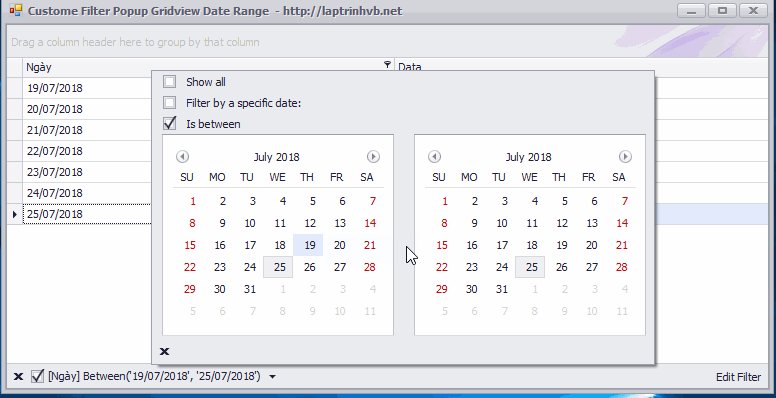
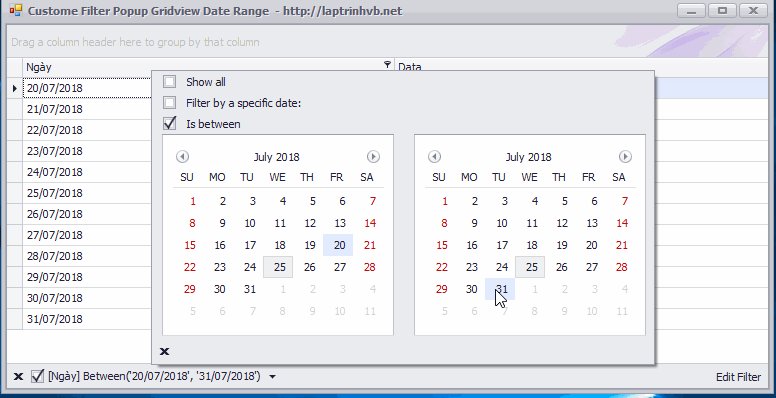
Và giao diện, dưới đây là sau khi chúng ta đã custom lại có thêm ô Is Between (Bạn có thể chọn từ ngày đến ngày để filter dữ liệu trên gridview)

Source code C#:
using DateRange;
using DevExpress.XtraEditors.Repository;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace RangeFilterGridView
{
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
public Form1()
{
InitializeComponent();
}
RepositoryItemDateEdit riDateEdit = new RepositoryItemDateEdit();
private void Form1_Load(object sender, EventArgs e)
{
DataTable dataTable = new DataTable();
dataTable.Columns.Add("Ngày", typeof(DateTime));
dataTable.Columns.Add("Data", typeof(string));
int days = DateTime.DaysInMonth(2018, 07);
for (int day = 1; day <= days; day++)
{
DateTime ngay = new DateTime(2018, 07, day);
dataTable.Rows.Add(ngay, $"Ngày {day}");
}
myGridControl1.DataSource = dataTable;
myGridView1.Columns["Ngày"].ColumnEdit = riDateEdit;
myGridView1.Columns["Ngày"].OptionsFilter.FilterPopupMode = FilterPopupModeExtended.DateRange;
myGridView1.Columns["Ngày"].OptionsFilter.UseFilterPopupRangeDateMode = true;
myGridView1.OptionsFilter.ColumnFilterPopupMode = DevExpress.XtraGrid.Columns.ColumnFilterPopupMode.Classic;
}
}
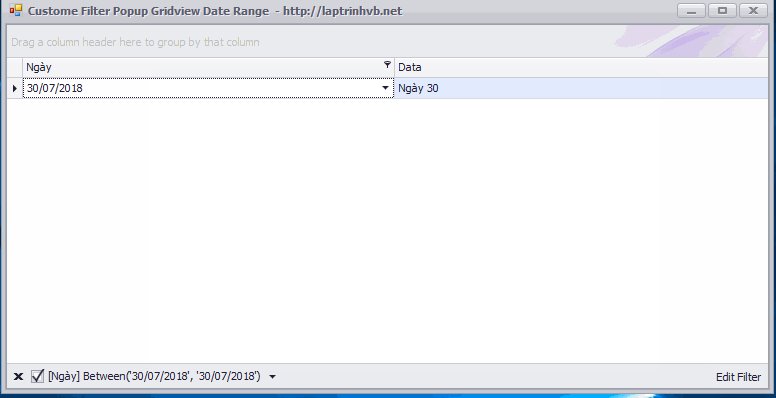
}Demo ứng dụng filter:

Để custome Gridview, các bạn có thể download component ở source code bên dưới nhé
HAPPY CODING ![]()


