- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
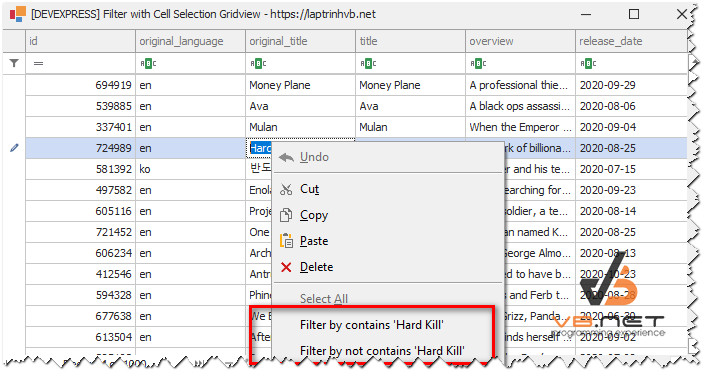
[DEVEXPRESS] Hướng dẫn tích Filter Contain khi click chuột phải vào cell selection trên Gridview
Xin chào các bạn, bài viết hôm nay mình sẻ tiếp tục hướng dẫn các bạn cách thêm Filter Contain và Not Contain khi click chuột phải vào ô đang bôi đen trên Gridview Devexpress C#.
[DEVEXPRESS] Show menu Filter Contain and Not Container Cell Selection Gridview

Gridview trên Devexpress hỗ trợ chúng ta rất nhiều trong đó có chức năng Filter.
Khi các bạn làm việc với gridview thường chúng ta hay sử dụng bôi đen chữ đang chọn trên gridview và dán paste vào khu vực Filter Editor để GridView để lọc thông tin.
Bài này mình sẽ tiếp hợp sẵn vào menu chuột phải để khi các bạn chọn text xong có thể dễ dàng lọc một cách nhanh chóng.
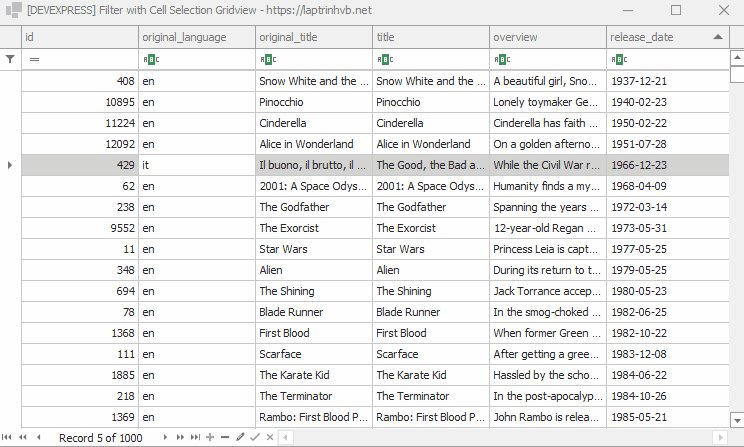
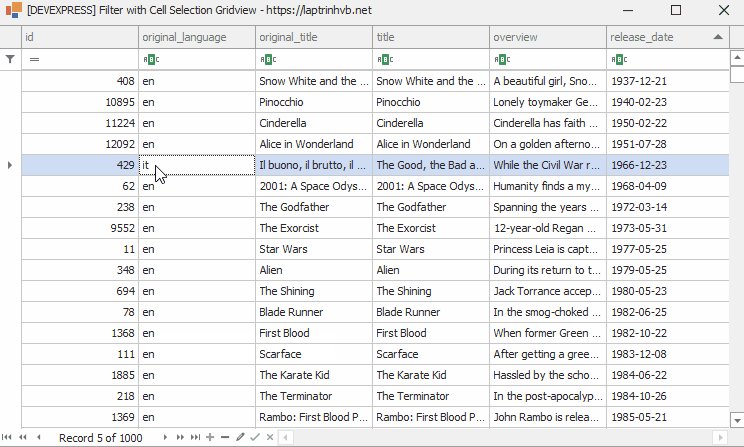
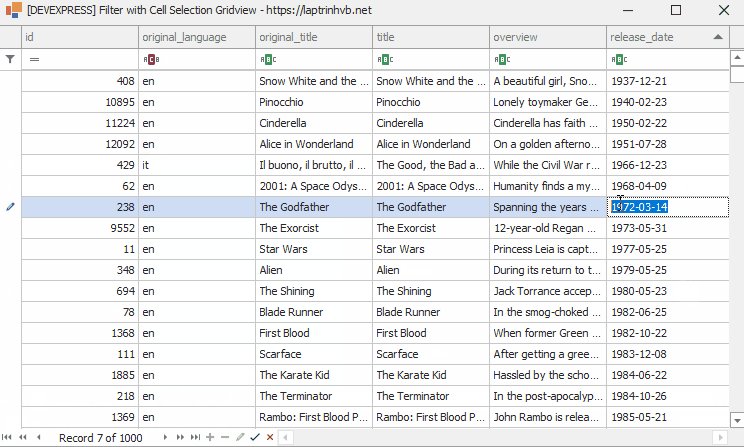
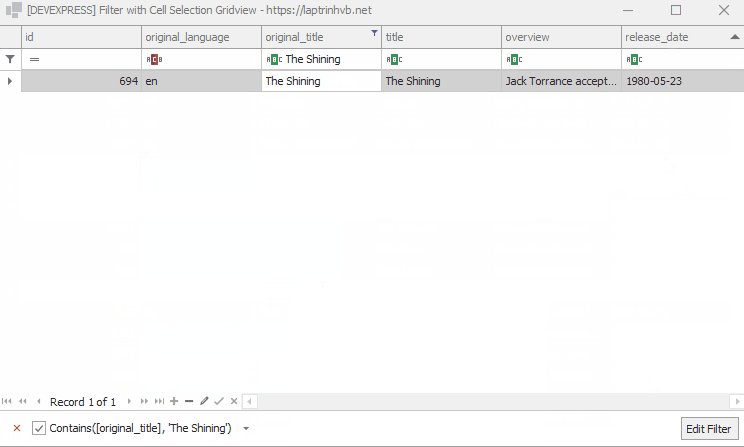
Giao diện demo ứng dụng Filter Gridview With Text Selection c#:

Đầu tiên các bạn tạo cho mình một class GridViewHelper.cs code như bên dưới:
using DevExpress.Utils.Menu;
using DevExpress.XtraEditors;
using DevExpress.XtraGrid.Views.Grid;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace FilterWithCellClickGridview
{
public class GridViewHelper
{
public static void NotContainItem_Click(object sender, EventArgs e, GridView gridView)
{
string filter = gridView.ActiveFilterString;
string value = (sender as DXMenuItem).Caption.Split('\'')[1];
string newFilterString = "Not Contains([" + gridView.FocusedColumn.FieldName + "], '" + value + "')";
if (filter == String.Empty)
gridView.ActiveFilterString = newFilterString;
else
gridView.ActiveFilterString += "And " + newFilterString;
}
public static void ContainItem_Click(object sender, EventArgs e, GridView gridView)
{
string filter = gridView.ActiveFilterString;
string value = (sender as DXMenuItem).Caption.Split('\'')[1];
string newFilterString = "Contains([" + gridView.FocusedColumn.FieldName + "], '" + value + "')";
if (filter == String.Empty)
gridView.ActiveFilterString = newFilterString;
else
gridView.ActiveFilterString += "And " + newFilterString;
}
public static void GridView_ShownEditor(object sender, EventArgs e, GridView gridView)
{
DXMenuItem containItem;
DXMenuItem notContainItem;
containItem = new DXMenuItem();
containItem.Click += (ss, ee) => { ContainItem_Click(ss, ee, gridView); };
notContainItem = new DXMenuItem();
notContainItem.Click += (ss, ee) => { NotContainItem_Click(ss, ee, gridView); };
var editor = gridView.ActiveEditor as TextEdit;
if(editor!=null)
editor.Properties.BeforeShowMenu += (ss, ee) => { Properties_BeforeShowMenu(ss, ee, containItem, notContainItem); };
}
public static void ClearMenu(DXPopupMenu menu)
{
foreach (DXMenuItem item in menu.Items)
if (item.Caption.Contains("Filter by"))
item.Visible = false;
}
public static bool initializeMenu = true;
public static void Properties_BeforeShowMenu(object sender, DevExpress.XtraEditors.Controls.BeforeShowMenuEventArgs e, DXMenuItem containItem, DXMenuItem notContainItem)
{
ClearMenu(e.Menu);
string text = (sender as TextEdit).SelectedText;
if (text != String.Empty)
{
containItem.Caption = "Filter by contains '" + text + "'";
notContainItem.Caption = "Filter by not contains '" + text + "'";
containItem.Visible = true;
notContainItem.Visible = true;
//if (initializeMenu)
//{
initializeMenu = false;
e.Menu.Items.Add(containItem);
e.Menu.Items.Add(notContainItem);
//}
}
}
}
}
Và khi gridview nào muốn sử dụng chức năng chúng ta chỉ cần gọi event ShownEditor
gridView1.ShownEditor += (ss, ee) => { GridViewHelper.GridView_ShownEditor(ss, ee, gridView1); };Source code FrmMain.cs
using DevExpress.XtraEditors;
using Newtonsoft.Json;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.IO;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace FilterWithCellClickGridview
{
public partial class Form1 : XtraForm
{
public Form1()
{
InitializeComponent();
}
public class Result
{
public int id { get; set; }
public string original_language { get; set; }
public string original_title { get; set; }
public string title { get; set; }
public string overview { get; set; }
public string release_date { get; set; }
}
private void Form1_Load(object sender, EventArgs e)
{
var listMovie = new List<Result>();
var json = File.ReadAllText("movie.json");
listMovie = JsonConvert.DeserializeObject<List<Result>>(json);
gridControl1.DataSource = listMovie.Take(1000);
gridView1.ShownEditor += (ss, ee) => { GridViewHelper.GridView_ShownEditor(ss, ee, gridView1); };
}
}
}
Thanks for watching!


