- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[DEVEXPRESS] Hướng dẫn sử dụng Combobox Image trong GridView
Xin chào các bạn, bài viết hôm nay mình sẽ tiếp tục hướng dẫn các bạn cách sử dụng Combobox Image trong GridView của Devexpress trong lập trình C#.
[DEVEXPRESS] Tutorial How to use Combobox Image in Gridview C#
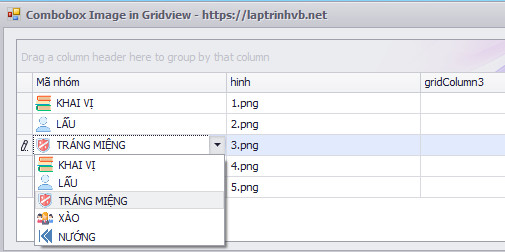
Giao diện tích hợp Combobox Image Devexpress C#:

Ở giao diện trên, các bạn thấy khi mình click vào combobox mã nhóm thì sẽ xuất hiện một danh sách các món ăn và kèm theo hình ảnh.
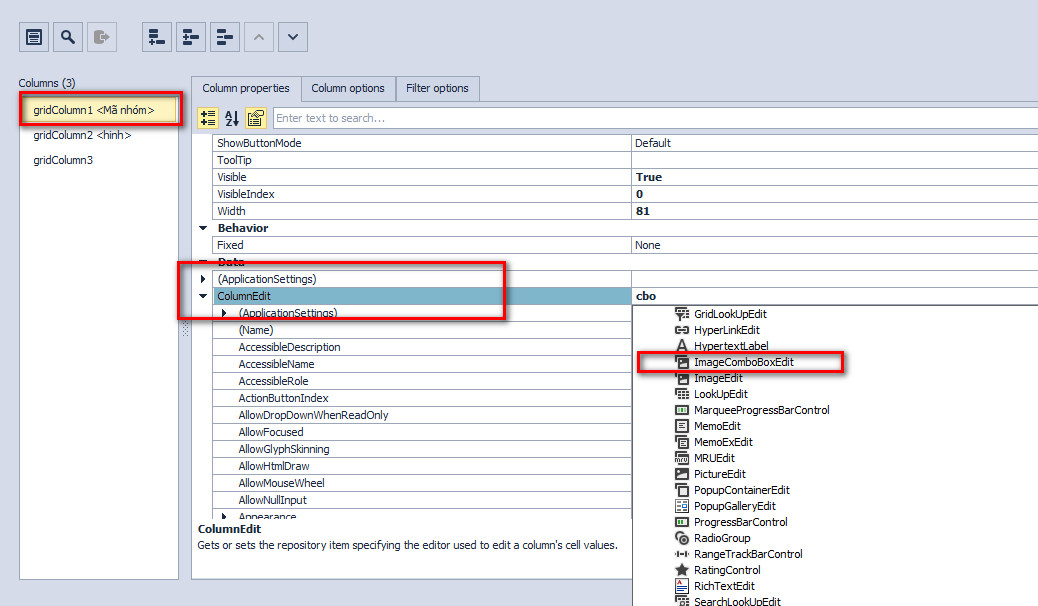
Đầu tiên, các bạn cần vào phần Run Design của Gridview edit column mã nhóm sang Combobox Image như hình bên dưới:

Dưới đây là source code C#, load dữ liệu vào combobox image của Devexpress.
using DevExpress.Utils;
using DevExpress.XtraEditors.Controls;
using System;
using System.Data;
using System.Drawing;
using System.Windows.Forms;
namespace Demo1
{
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
public Form1()
{
InitializeComponent();
}
ImageCollection img;
private void Form1_Load(object sender, EventArgs e)
{
var ds = Data.LoadData("select * from tbl_nhomhang");
CreateImageCollectionFromCategory2(ds.Tables[0]);
LoadNhomHang();
}
public void LoadNhomHang()
{
var ds = Data.LoadData("select * from tbl_nhomhang");
dgv.DataSource = ds.Tables[0];
}
public void CreateImageCollectionFromCategory2(DataTable table)
{
var imageCollection = new ImageCollection();
cbo.SmallImages = imageCollection;
int i = 0;
foreach (DataRow item in table.Rows)
{
string url_item = Application.StartupPath + "hinh" + item["hinh"];
var image_item = Image.FromFile(url_item);
imageCollection.AddImage(image_item, item["nhomhang"].ToString());
cbo.Items.Add(new ImageComboBoxItem(item["nhomhang"].ToString(), item["nhomhang"].ToString(), i));
i++;
}
}
private void simpleButton2_Click(object sender, EventArgs e)
{
DataRow dr = default(DataRow);
for (var index = 0; index <= gridView1.RowCount - 1; index++)
{
dr = gridView1.GetDataRow(System.Convert.ToInt32(index));
if (ReferenceEquals(dr, null))
{
break;
}
if (dr.RowState == DataRowState.Modified)
{
MessageBox.Show(dr["manhom"].ToString());
}
}
}
}
}
Trong bài viết mình đang sử dụng cơ sở dữ liệu Sqlite để demo.
Các bạn có thể download source code bên dưới để tham khảo nhé.
Thanks for Watching!


