- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[DEVEXPRESS] Thiết kế giao diện mua sắm Shopping Fashion sử dụng WinExplorer Template HTML và CSS
Xin chào các bạn, bài viết hôm nay mình tiếp tục hướng dẫn các bạn cách sử dụng WinExplorer trên Devexpress sử dụng HTML và CSS để thiết kế template cho giao diện ứng dụng Shopping Fashion.
[DEVEXPRESS] Thiết kế giao diện mua sắm Shopping Fashion sử dụng WinExplorer Template HTML và CSS
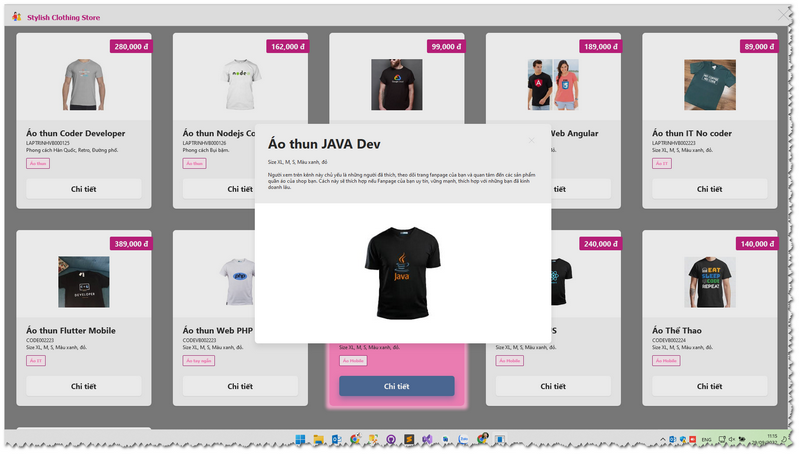
Dưới đây là hình ảnh demo giao diện:

Ở hình trên, các bạn thấy ứng dụng mình đang bán áo lập trình viên Developer.
Bao gồm các thông tin cơ bản: Name, Price, Category, Photo...
Khi các bạn bấm vào nút chi tiết thì sẽ show thông tin chi tiết của sản phẩm đó lên sử dụng HTLMControlPopup của Devexpress.
Video demo ứng dụng:
Full soure code C#:
using DevExpress.Utils.Html;
using DevExpress.XtraEditors;
using DevExpress.XtraExport.Helpers;
using DevExpress.XtraGrid.Views.Grid;
using DevExpress.XtraGrid.Views.WinExplorer;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace WinExplorerHTMLCSS
{
public partial class Form1 : DevExpress.XtraEditors.DirectXForm
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
gridControl1.BackColor = Color.Red;
var listProduct = new Product().GetProducts();
gridControl1.DataSource = listProduct;
}
void onDetailButtonClick(object sender, DxHtmlElementMouseEventArgs args)
{
// htmlContentPopup1.Show(this, Bounds);
var data = (sender as WinExplorerView).DataSource as List<Product>;
var item = winExplorerView1.FocusedValue;
var product = data.Where(x => x.Id.ToString() == item.ToString()).FirstOrDefault();
product.Info = @"Người xem trên kênh này chủ yếu là những người đã thích, theo dõi trang fanpage của bạn và quan tâm đến các sản phẩm quần áo của shop bạn. Cách này sẽ thích hợp nếu Fanpage của bạn uy tín, vững mạnh, thích hợp với những bạn đã kinh doanh lâu. ";
htmlContentPopup1.DataContext = product;
htmlContentPopup1.Show(this, this.ClientRectangle);
}
void popupCloseClick(object sender, DxHtmlElementMouseEventArgs args)
{
htmlContentPopup1.Close();
}
}
public class Product {
public List<Product> GetProducts() {
var products = new List<Product>();
products.Add(new Product()
{
Name = "Áo thun Coder Developer",
Price = 280000,
Description = "Phong cách Hàn Quốc, Retro, Đường phố",
Code = "LAPTRINHVB000125",
Category = "Áo thun",
urlImage = "images/1.jfif"
});
products.Add(new Product()
{
Name = "Áo thun Nodejs Coder",
Price = 162000,
Description = "Phong cách Bụi bặm",
Code = "LAPTRINHVB000126",
Category = "Áo thun",
urlImage = "images/2.jfif"
});
products.Add(new Product()
{
Name = "Áo thun Google Cloud",
Price = 99000,
Description = "Phong cách Hoa Kỳ",
Code = "LAPTRINHVB000523",
Category = "Áo thun",
urlImage = "images/3.jfif"
});
products.Add(new Product()
{
Name = "Áo thun Dev Web Angular",
Price = 189000,
Description = "Size XL, M, S, Màu xanh, đỏ",
Code = "LAPTRINHVB001223",
Category = "Áo thun",
urlImage = "images/4.jfif"
});
products.Add(new Product()
{
Name = "Áo thun IT No coder",
Price = 89000,
Description = "Size XL, M, S, Màu xanh, đỏ",
Code = "LAPTRINHVB002223",
Category = "Áo IT",
urlImage = "images/5.jfif"
});
products.Add(new Product()
{
Name = "Áo thun Flutter Mobile",
Price = 389000,
Description = "Size XL, M, S, Màu xanh, đỏ",
Code = "CODE002223",
Category = "Áo IT",
urlImage = "images/6.jfif"
});
products.Add(new Product()
{
Name = "Áo thun Web PHP",
Price = 325000,
Description = "Size XL, M, S, Màu xanh, đỏ",
Code = "CODEVB002223",
Category = "Áo tay ngắn",
urlImage = "images/7.jfif"
});
products.Add(new Product()
{
Name = "Áo thun JAVA Dev",
Price = 50000,
Description = "Size XL, M, S, Màu xanh, đỏ",
Code = "CODEVB002248",
Category = "Áo Mobile",
urlImage = "images/8.jfif"
});
products.Add(new Product()
{
Name = "Áo Dev ReactJS",
Price = 240000,
Description = "Size XL, M, S, Màu xanh, đỏ",
Code = "CODEVB002224",
Category = "Áo Mobile",
urlImage = "images/9.jfif"
});
products.Add(new Product()
{
Name = "Áo Thể Thao",
Price = 140000,
Description = "Size XL, M, S, Màu xanh, đỏ",
Code = "CODEVB002224",
Category = "Áo Mobile",
urlImage = "images/10.jfif"
});
products.Add(new Product()
{
Name = "Áo Codeigniter Framework",
Price = 140000,
Description = "Size XL, M, S, Màu xanh, đỏ",
Code = "CODEVB001229",
Category = "Áo Web",
urlImage = "images/11.jfif"
});
return products;
}
public Guid Id { get; set; } = Guid.NewGuid();
public string Name { get; set; }
public string Description { get; set; }
public string Info { get; set; }
public int Price { get; set; }
public string Code { get; set; }
public string Category { get; set; }
public string urlImage { get; set; }
public string PriceString {
get {
return Price.ToString("#,###") + " đ";
}
}
public Image Photo
{
get {
var pic = new PictureBox();
pic.Load(urlImage);
return pic.Image;
}
}
}
}
Thanks for watching!


