- Phần mềm làm mờ tin nhắn Zalo PC trên Desktop - Bảo mật và chống nhìn trộm - Chặn đang soạn tin nhắn
- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
[DEVEXPRESS] Hướng dẫn thay đổi giao diện sử dụng Look and Feel C#
Bài viết hôm nay, mình xin hướng dẫn các bạn sử dụng Look and Feel để thay đổi giao diện trong bộ công cụ Devexpress. Mặc định, Devexpress đã cung cấp cho chúng ta gồm rất nhiều kiểu giao diện: Office, Mac, Valentine, Blue, Dark...
Hướng dẫn thay đổi giao diện theme Devexpress C#
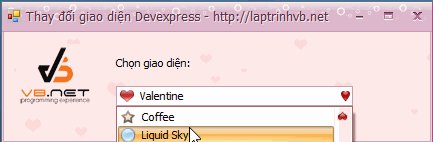
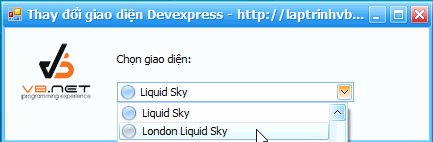
Để thay đổi giao diện ứng dụng Winform, chúng ta sẽ load tất cả các giao diện trong thư viện Devexpress vào công cụ ImageCombobox của Devexpress.
Sau khi chúng ta chọn thì ứng dụng sẽ thay đổi giao diện, đồng thời chúng ta cũng lưu thêm biến theme xuống hệ thống.
Để lần sau, khởi động ứng dụng lên, ứng dụng mặc định sẽ load giao diện mà chúng ta đã chọn.
Giao diện demo ứng dụng thay đổi giao diện C#:

Đầu tiên, các bạn viết sử kiện cho hàm load tất cả giao diện vào combobox:
ImageCollection img;
public Form1()
{
InitializeComponent();
img = new ImageCollection();
imageComboBoxEdit1.Properties.SmallImages = img;
for (int i = 0; i < SkinManager.Default.Skins.Count; i++)
{
string skinName = SkinManager.Default.Skins[i].SkinName;
img.AddImage(SkinCollectionHelper.GetSkinIcon(skinName, SkinIconsSize.Small), skinName);
imageComboBoxEdit1.Properties.Items.Add(new ImageComboBoxItem(skinName, i));
if (skinName == Properties.Settings.Default.theme)
{
imageComboBoxEdit1.SelectedIndex = i;
}
}
defaultLookAndFeel1.LookAndFeel.SetSkinStyle(Properties.Settings.Default.theme);
}- Tiếp tục chúng ta sẽ viết tiếp hàm cho sự kiện thay đổi giá trị Image combobox thì giao diện thay đổi:
private void imageComboBoxEdit1_SelectedValueChanged(object sender, EventArgs e)
{
DevExpress.XtraEditors.ComboBoxEdit edit = sender as DevExpress.XtraEditors.ComboBoxEdit;
defaultLookAndFeel1.LookAndFeel.SetSkinStyle(edit.EditValue.ToString());
Properties.Settings.Default.theme = edit.EditValue.ToString();
// Lưu lại
Properties.Settings.Default.Save();
}HAVE FUN :)


