- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[DEVEXPRESS] Hướng dẫn sử dụng ListBox Template Winform
Xin chào các bạn, bài viết hôm nay mình sẻ tiếp tục hướng dẫn các bạn cách sử dụng ListBox Template trên Devexpress C#, Winform.
[DEVEXPRESS] How to using listbox template c#, winform
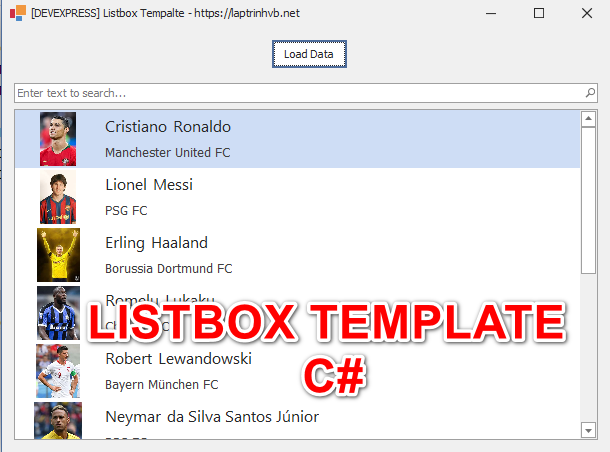
Dưới đây, là giao diện demo ứng dụng:

Ở bài viết nay, mình sẽ tích hợp thêm Button Context ở góc bên phải listbox, các bạn có thể thực hiện chi tiết từng bước ở video bên dưới.
Full source code C#:
using DevExpress.XtraEditors;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace ListBoxTemplate
{
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
public Form1()
{
InitializeComponent();
}
public class Employee
{
public string firstname { get; set; }
public string lastname { get; set; }
public string url { get; set; }
public Image photo {
get {
var picture = new PictureBox();
picture.Load(url);
return picture.Image;
}
}
public string address { get; set; }
}
public List<Employee> GetEmployees()
{
var listEmployee = new List<Employee>();
listEmployee.Add(new Employee { firstname = "Cristiano", lastname = "Ronaldo", url = "ronaldo.jpg", address = "Manchester United FC" });
listEmployee.Add(new Employee { firstname = "Lionel", lastname = "Messi", url = "messi.jpg", address = "PSG FC" });
listEmployee.Add(new Employee { firstname = "Erling", lastname = "Haaland", url = "halland.jpg", address = "Borussia Dortmund FC" });
listEmployee.Add(new Employee { firstname = "Romelu", lastname = "Lukaku", url = "lukaku.jpg", address = "Chelsea FC" });
listEmployee.Add(new Employee { firstname = "Robert", lastname = "Lewandowski", url = "lewandowski.jpg", address = "Bayern München FC" });
listEmployee.Add(new Employee { firstname = "Neymar", lastname = "da Silva Santos Júnior", url = "neymar.jpg", address = "PSG FC" });
listEmployee.Add(new Employee { firstname = "Antoine", lastname = "Griezmann", url = "Griezmann.jpg", address = "Alectico Madrid FC" });
listEmployee.Add(new Employee { firstname = "Mohamed", lastname = "Salad", url = "salah.png", address = "Liverpool FC" });
listEmployee.Add(new Employee { firstname = "Kevin", lastname = "De Bruyne", url = "kevin.jpg", address = "Manchester City FC" });
listEmployee.Add(new Employee { firstname = "Kylian", lastname = "Mbappé", url = "Kylian.jpg", address = "PSG FC" });
return listEmployee;
}
private void Form1_Load(object sender, EventArgs e)
{
}
private void simpleButton1_Click(object sender, EventArgs e)
{
listBoxControl1.DataSource = GetEmployees();
}
private void listBoxControl1_ContextButtonClick(object sender, DevExpress.Utils.ContextItemClickEventArgs e)
{
var data = e.DataItem as Employee;
XtraMessageBox.Show(data.firstname + " " + data.lastname + Environment.NewLine + data.address);
}
}
}
Thanks for watching!
>> Các em nhớ chia sẻ cho Thầy đi


