- Phل؛§n mل»پm lأ m mل» tin nhل؛¯n Zalo PC trأھn Desktop - Bل؛£o mل؛t vأ chل»‘ng nhأ¬n trل»™m - Chل؛·n ؤ‘ang soل؛،n tin nhل؛¯n
- KHI Sل»° TINH GIل؛¢N Lأ€ ؤگل»ˆNH CAO Cل»¦A Cأ”NG NGHل»† BأپN Hأ€NG 2026 - PHل؛¦N Mل»€M BأپN Hأ€NG BASYS
- Phل؛§n mل»پm bأ،n hأ ng cho hل»™ kinh doanh BASYS ؤ‘ئ،n giل؛£n أt thao tأ،c
- [C#] Hئ°ل»›ng dل؛«n tأch hل»£p thأھm menu vأ o System menu cل»§a ل»©ng dل»¥ng
- [DEVEXPRESS] Hل»— trل»£ tأ¬m kiل؛؟m highlight khأ´ng dل؛¥u vأ khأ´ng khoل؛£ng cأ،ch trأھn Gridview Filter
- [C#] Chia sل؛» source code phل؛§n mل»پm Image Downloader tل؛£i hأ ng loل؛،t hأ¬nh ل؛£nh tل»« danh sأ،ch link url
- [C#] Chل»¥p hأ¬nh vأ quay video tل»« camera trأھn winform
- [C#] Chia sل؛½ full source code tأ،ch file Pdf thأ nh nhiل»پu file vل»›i cأ،c tأ¹y chل»چn
- Giل»›i thiل»‡u vل»پ Stock Tracker Widget - Cأ´ng cل»¥ theo dأµi cل»• phiل؛؟u vأ cل؛£nh bأ،o giأ، tؤƒng giل؛£m bل؛±ng C# vأ WPF
- [VB.NET] Chia sل؛» cأ´ng cل»¥ nhل؛p sل»‘ tiل»پn tل»± ؤ‘ل»™ng ؤ‘ل»‹nh dل؛،ng tiل»پn tل»‡ Viل»‡t Nam
- [VB.NET] Hئ°ل»›ng dل؛«n fill dل»¯ liل»‡u tل»« winform vأ o Microsoft word
- [VB.NET] Hئ°ل»›ng dل؛«n chل»چn nhiل»پu dأ²ng trأھn Datagridview
- Hئ°ل»›ng Dل؛«n ؤگؤƒng Nhل؛p Nhiل»پu Tأ i Khoل؛£n Zalo Trأھn Mأ،y Tأnh Cل»±c Kل»³ ؤگئ،n Giل؛£n
- [C#] Chia sل؛» source code phل؛§n mل»پm ؤ‘ل؛؟m sل»‘ trang tل؛p tin file PDF
- [C#] Cأ،ch Sل» Dل»¥ng DeviceId trong C# ؤگل»ƒ Tل؛،o Khأ³a Cho ل»¨ng Dل»¥ng
- [SQLSERVER] Loل؛،i bل»ڈ Restricted User trأھn database MSSQL
- [C#] Hئ°ل»›ng dل؛«n tل؛،o mأ£ QRcode Style trأھn winform
- [C#] Hئ°ل»›ng dل؛«n sل» dل»¥ng temp mail service api trأھn winform
- [C#] Hئ°ل»›ng dل؛«n tل؛،o mأ£ thanh toأ،n VietQR Pay khأ´ng sل» dل»¥ng API trأھn winform
- [C#] Hئ°ل»›ng Dل؛«n Tل؛،o Windows Service ؤگئ،n Giل؛£n Bل؛±ng Topshelf
[DEVEXPRESS] Hئ°ل»›ng dل؛«n ؤ‘ل»•i tأھn caption tiأھu ؤ‘ل»پ header column trأھn GridView
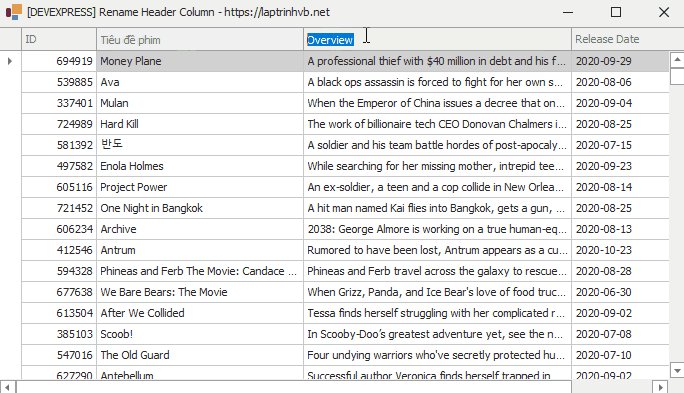
Xin chأ o cأ،c bل؛،n, bأ i viل؛؟t hأ´m nay mأ¬nh sل؛½ tiل؛؟p tل»¥c hئ°ل»›ng dل؛«n cأ،c bل؛،n cأ،ch thay ؤ‘ل»•i tiأھu ؤ‘ل»پ trل»±c tiل؛؟p trأھn Header Column Gridview Devexpress C# Winform.
[DEVEXPRESS] Rename caption column header gridview c#
Khi cأ،c bل؛،n thiل؛؟t kل؛؟ ل»©ng dل»¥ng, thأ´ng thئ°ل»ng cأ،c bل؛،n sل؛½ ؤ‘ل؛·t tأھn cho cأ،c cل»™t trأھn table Gridview.
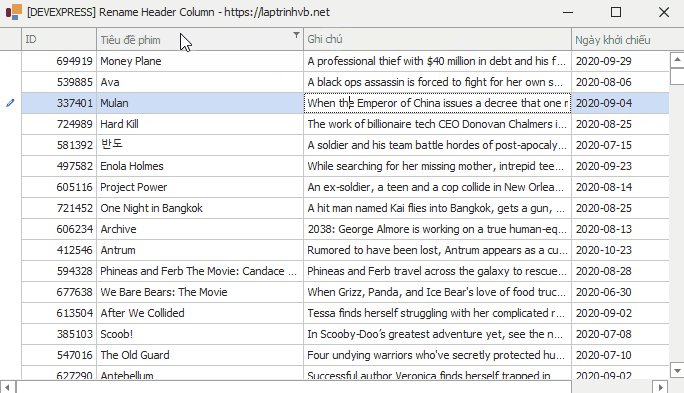
Vأ bل؛،n mong muل»‘n lأ cأ³ thل»ƒ cho phأ©p ngئ°ل»i dأ¹ng cuل»‘i ؤ‘ئ°ل»£c tأ¹y أ½ thay ؤ‘ل»•i tأھn cل»™t theo أ½ muل»‘n cل»§a hل»چ.
Thأ¬ bأ i viل؛؟t sau, sل؛½ giأ؛p bل؛،n thل»±c hiل»‡n ؤ‘iل»پu nأ y mل»™t cأ،ch ؤ‘ئ،n giل؛£n.
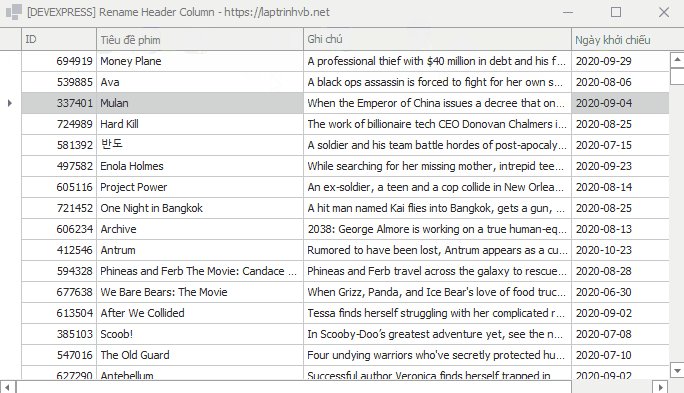
Cأ،c bل؛،n nhل»› sau khi thay ؤ‘ل»•i tiأھu ؤ‘ل»پ column, cأ،c bل؛،n cل؛§n phل؛£i lئ°u layout trأھn Gridview lل؛،i nhأ©.
Giao diل»‡n demo ل»©ng dل»¥ng thay ؤ‘ل»•i tأھn column Header Gridview devexpress:

ؤگل؛§u tiأھn, cأ،c bل؛،n tل؛،o cho mأ¬nh classآ MyGridColumnRenameHelper.cs vل»›i nل»™i dung sau:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Text;
using System.Windows.Forms;
using DevExpress.XtraGrid.Views.Grid;
using DevExpress.XtraGrid.Columns;
using DevExpress.Utils;
using DevExpress.XtraGrid.Views.Grid.ViewInfo;
using DevExpress.XtraEditors;
using DevExpress.Skins;
namespace RenameHeaderColumn
{
public class MyGridColumnRenameHelper
{
#region Fields
GridView gridView;
TextEdit headerEdit;
GridColumn editedColumn;
#endregion
public bool IsEditing
{
get { return editedColumn != null; }
}
#region Methods
public MyGridColumnRenameHelper(GridView view)
{
gridView = view;
Initialize();
SubscribeEvents();
}
void SubscribeEvents()
{
gridView.DoubleClick += gridView_DoubleClick;
headerEdit.Leave += headerEdit_Leave;
headerEdit.KeyDown += headerEdit_KeyDown;
}
GridColumn GetColumn(DXMouseEventArgs args)
{
GridHitInfo info = gridView.CalcHitInfo(args.Location);
if (info.InColumnPanel) return info.Column;
return null;
}
Color GetColor()
{
Skin currentSkin = CommonSkins.GetSkin(gridView.GridControl.LookAndFeel);
return currentSkin.TranslateColor(SystemColors.Control);
}
void Initialize()
{
gridView.OptionsCustomization.AllowSort = false;
headerEdit = new TextEdit();
headerEdit.Hide();
headerEdit.Parent = gridView.GridControl;
headerEdit.BorderStyle = DevExpress.XtraEditors.Controls.BorderStyles.NoBorder;
}
void ShowCaptionEditor(GridColumn column)
{
GridViewInfo vi = gridView.GetViewInfo() as GridViewInfo;
Rectangle bounds = vi.ColumnsInfo[column].Bounds;
bounds.Width -= 3;
bounds.Height -= 3;
bounds.Y += 3;
headerEdit.BackColor = GetColor();
headerEdit.SetBounds(bounds.X, bounds.Y, bounds.Width, bounds.Height);
headerEdit.EditValue = column.GetCaption();
headerEdit.Show();
headerEdit.Focus();
}
void StartColumnCaptionEditing(GridColumn column)
{
ShowCaptionEditor(column);
editedColumn = column;
}
void EndColumnCaptionEditing()
{
if (!IsEditing) return;
editedColumn.Caption = headerEdit.Text;
headerEdit.Hide();
editedColumn = null;
}
#endregion
void gridView_DoubleClick(object sender, EventArgs e)
{
GridColumn column = GetColumn(e as DXMouseEventArgs);
if (column == null) return;
StartColumnCaptionEditing(column);
}
void headerEdit_Leave(object sender, EventArgs e)
{
EndColumnCaptionEditing();
}
void headerEdit_KeyDown(object sender, KeyEventArgs e)
{
if (e.KeyData == Keys.Enter)
EndColumnCaptionEditing();
}
}
}Vأ Gridview nأ o bل؛،n muل»‘n sل» dل»¥ng, chل»‰ cل؛§n gل»چi class nأ y vأ truyل»پn vأ o name cل»§a Gridview ؤ‘أ³.
using Newtonsoft.Json;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.IO;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace RenameHeaderColumn
{
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
public Form1()
{
InitializeComponent();
}
List<Result> listMovie;
public class Result
{
public double popularity { get; set; }
public int vote_count { get; set; }
public bool video { get; set; }
public string poster_path { get; set; }
public int id { get; set; }
public bool adult { get; set; }
public string backdrop_path { get; set; }
public string original_language { get; set; }
public string original_title { get; set; }
public string title { get; set; }
public double vote_average { get; set; }
public string overview { get; set; }
public string release_date { get; set; }
}
public Task<List<Result>> LoadDataAsync()
{
return Task.Run(() => {
var json = File.ReadAllText("movie.json");
var data = JsonConvert.DeserializeObject<List<Result>>(json);
return data;
});
}
private async void Form1_Load(object sender, EventArgs e)
{
var data = await LoadDataAsync();
gridControl1.DataSource = data;
new MyGridColumnRenameHelper(gridView1);
}
}
}
Thanks for watching!


