- KHI Sá»° TINH GIáșąN LĂ Äá»NH CAO CỊA CĂNG NGHá» BĂN HĂNG 2026 - PHáșŠN Má»M BĂN HĂNG BASYS
- Pháș§n má»m bĂĄn hĂ ng cho há» kinh doanh BASYS ÄÆĄn giáșŁn Ăt thao tĂĄc
- [C#] HÆ°á»ng dáș«n tĂch hợp thĂȘm menu vĂ o System menu của ứng dỄng
- [DEVEXPRESS] Há» trợ tĂŹm kiáșżm highlight khĂŽng dáș„u vĂ khĂŽng khoáșŁng cĂĄch trĂȘn Gridview Filter
- [C#] Chia sáș» source code pháș§n má»m Image Downloader táșŁi hĂ ng loáșĄt hĂŹnh áșŁnh từ danh sĂĄch link url
- [C#] ChỄp hĂŹnh vĂ quay video từ camera trĂȘn winform
- [C#] Chia sáșœ full source code tĂĄch file Pdf thĂ nh nhiá»u file vá»i cĂĄc tĂčy chá»n
- Giá»i thiá»u vá» Stock Tracker Widget - CĂŽng cỄ theo dĂ”i cá» phiáșżu vĂ cáșŁnh bĂĄo giĂĄ tÄng giáșŁm báș±ng C# vĂ WPF
- [VB.NET] Chia sáș» cĂŽng cỄ nháșp sá» tiá»n tá»± Äá»ng Äá»nh dáșĄng tiá»n tá» Viá»t Nam
- [VB.NET] HÆ°á»ng dáș«n fill dữ liá»u từ winform vĂ o Microsoft word
- [VB.NET] HÆ°á»ng dáș«n chá»n nhiá»u dĂČng trĂȘn Datagridview
- HÆ°á»ng Dáș«n ÄÄng Nháșp Nhiá»u TĂ i KhoáșŁn Zalo TrĂȘn MĂĄy TĂnh Cá»±c Kỳ ÄÆĄn GiáșŁn
- [C#] Chia sáș» source code pháș§n má»m Äáșżm sá» trang táșp tin file PDF
- [C#] CĂĄch Sá» DỄng DeviceId trong C# Äá» TáșĄo KhĂła Cho Ớng DỄng
- [SQLSERVER] LoáșĄi bá» Restricted User trĂȘn database MSSQL
- [C#] HÆ°á»ng dáș«n táșĄo mĂŁ QRcode Style trĂȘn winform
- [C#] HÆ°á»ng dáș«n sá» dỄng temp mail service api trĂȘn winform
- [C#] HÆ°á»ng dáș«n táșĄo mĂŁ thanh toĂĄn VietQR Pay khĂŽng sá» dỄng API trĂȘn winform
- [C#] HÆ°á»ng Dáș«n TáșĄo Windows Service ÄÆĄn GiáșŁn Báș±ng Topshelf
- [C#] Chia sáș» source code Äá»c dữ liá»u từ Google Sheet trĂȘn winform
[DEVEXPRESS] HÆ°á»ng dáș«n Move up vĂ Move down giữa cĂĄc dĂČng trong gridview
BĂ i viáșżt hĂŽm nay, mĂŹnh sáșœ hÆ°á»ng dáș«n cho cĂĄc báșĄn cĂĄch di chuyá»n giữa cĂĄc dĂČng trĂȘn gridview của Devexpress. CĂł thá» di chuyá»n lĂȘn xuá»ng hoáș·c drag and drop.
- Vá»i cĂŽng viá»c nĂ y sáșœ giĂșp cho cĂĄc báșĄn dá» dĂ ng sáșŻp xáșżp dữ liá»u trĂȘn gridview má»t cĂĄch dá» dĂ ng.
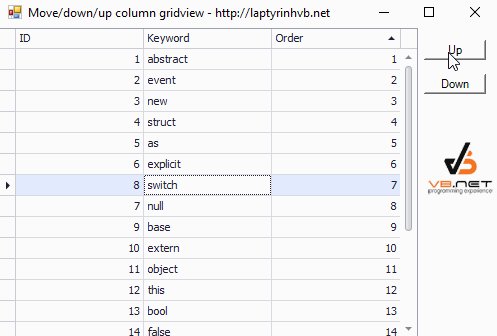
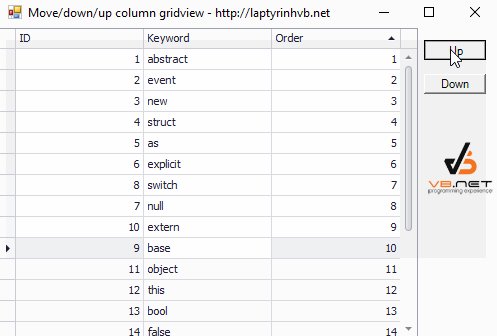
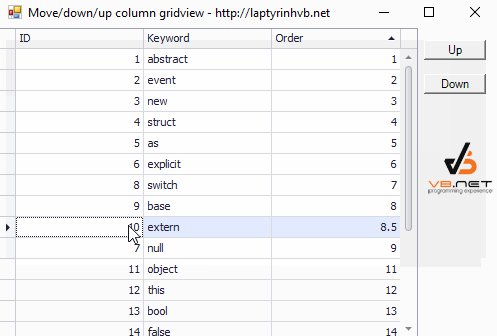
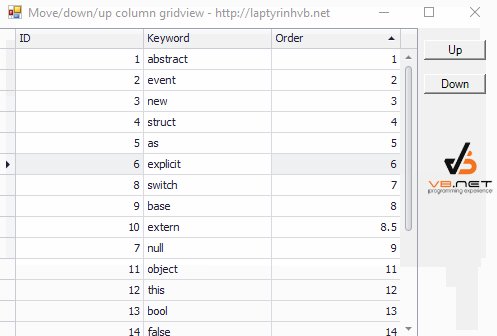
Xem hĂŹnh áșŁnh demo ứng dỄng:

Source code VB.NET
- Viáșżt sá»± kiá»n cho nĂșt Up
Private Sub button1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles button1.Click
Dim view As GridView = gridView1
view.GridControl.Focus()
Dim index As Integer = view.FocusedRowHandle
If index <= 0 Then
Return
End If
Dim row1 As DataRow = view.GetDataRow(index)
Dim row2 As DataRow = view.GetDataRow(index - 1)
Dim val1 As Object = row1(OrderFieldName)
Dim val2 As Object = row2(OrderFieldName)
row1(OrderFieldName) = val2
row2(OrderFieldName) = val1
view.FocusedRowHandle = index - 1
End Sub- Viáșżt sá»± kiá»n cho nĂșt Down
Private Sub button2_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles button2.Click
Dim view As GridView = gridView1
view.GridControl.Focus()
Dim index As Integer = view.FocusedRowHandle
If index >= view.DataRowCount - 1 Then
Return
End If
Dim row1 As DataRow = view.GetDataRow(index)
Dim row2 As DataRow = view.GetDataRow(index + 1)
Dim val1 As Object = row1(OrderFieldName)
Dim val2 As Object = row2(OrderFieldName)
row1(OrderFieldName) = val2
row2(OrderFieldName) = val1
view.FocusedRowHandle = index + 1
End Sub- Viáșżt sá»± kiá»n cho nĂșt form load
Private Sub FillDataSet()
dataTable1.Rows.Add(New Object() { 1, "abstract", 1 })
dataTable1.Rows.Add(New Object() { 2, "event", 2 })
dataTable1.Rows.Add(New Object() { 3, "new", 3 })
dataTable1.Rows.Add(New Object() { 4, "struct", 4 })
dataTable1.Rows.Add(New Object() { 5, "as", 5 })
dataTable1.Rows.Add(New Object() { 6, "explicit", 6 })
dataTable1.Rows.Add(New Object() { 7, "null", 7 })
dataTable1.Rows.Add(New Object() { 8, "switch", 8 })
dataTable1.Rows.Add(New Object() { 9, "base", 9 })
dataTable1.Rows.Add(New Object() { 10, "extern", 10 })
dataTable1.Rows.Add(New Object() { 11, "object", 11 })
dataTable1.Rows.Add(New Object() { 12, "this", 12 })
dataTable1.Rows.Add(New Object() { 13, "bool", 13 })
dataTable1.Rows.Add(New Object() { 14, "false", 14 })
dataTable1.Rows.Add(New Object() { 15, "operator", 15 })
dataTable1.Rows.Add(New Object() { 16, "throw", 16 })
dataTable1.Rows.Add(New Object() { 17, "break", 17 })
dataTable1.AcceptChanges()
End Sub
Private Sub Form1_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles MyBase.Load
FillDataSet()
gridControl1.DataSource = dataTable1
gridView1.PopulateColumns()
gridView1.Columns(OrderFieldName).SortOrder = DevExpress.Data.ColumnSortOrder.Ascending
gridView1.OptionsCustomization.AllowSort = False
gridView1.OptionsView.ShowGroupPanel = False
End Sub=> ChĂșc cĂĄc báșĄn thĂ nh cĂŽng.


