- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[DEVEXPRESS] Hướng dẫn tạo WigetView sử dụng Document Manager dùng để làm Dashboard trong C#
Xin chào các bạn, bài viết hôm nay mình sẽ hướng dẫn các bạn cách sử dụng WigetView trong Devexpress, dùng để thiết kế DashBoard cho ứng dụng C# Winform.
Trong bài viết này, mình sử dụng WigetView với layout là FreeLayout.
Free Layout là layout hoàn toàn tự do, cho phép chúng ta di chuyển và kéo thả dễ dàng.
Các bạn có thể sử dụng Wiget View này để hiển thị nhiều dữ liệu dạng Master-Details của Grid control chẳng hạn.
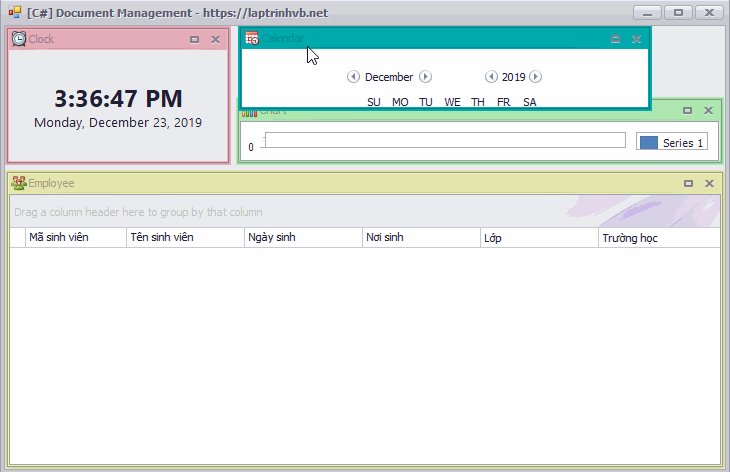
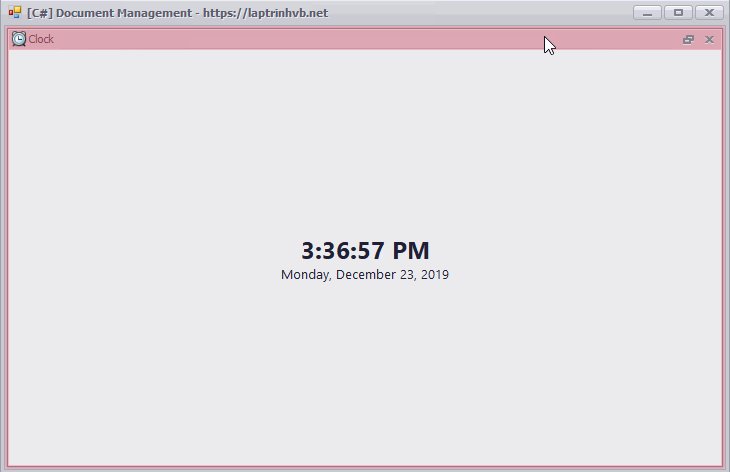
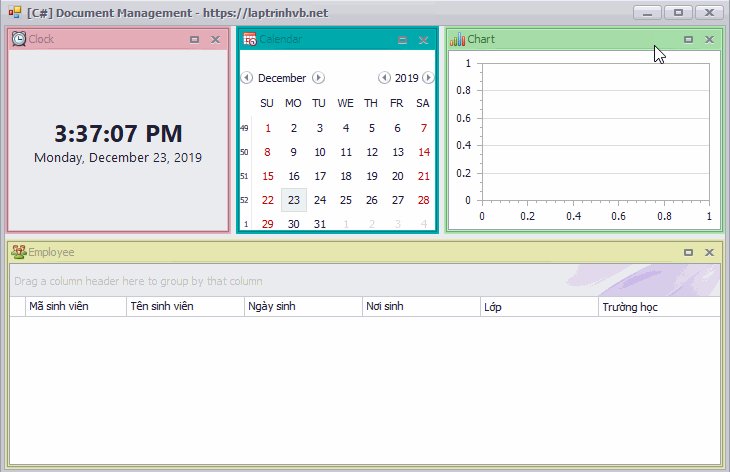
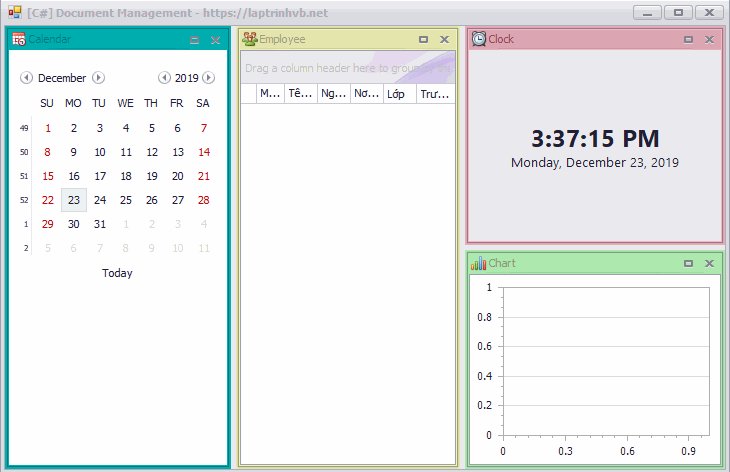
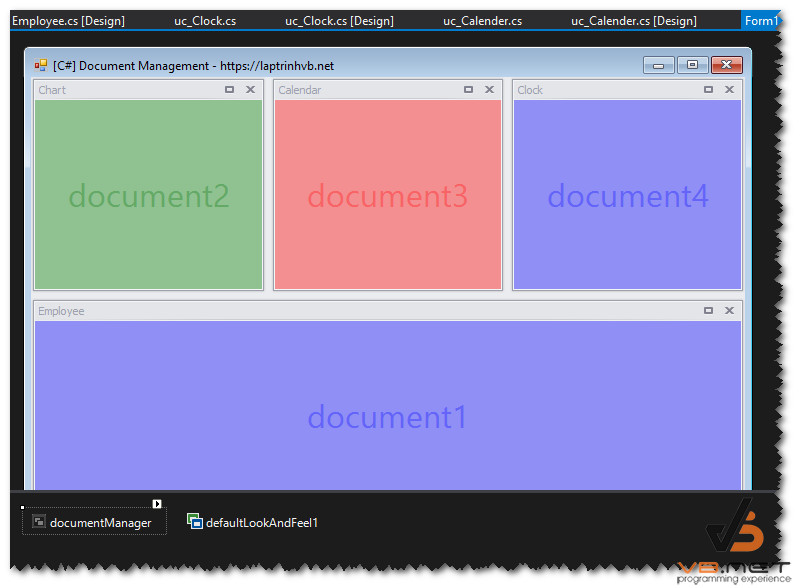
Dưới đây, là giao diện demo ứng dụng Dashboard C# Winform Devexpress:

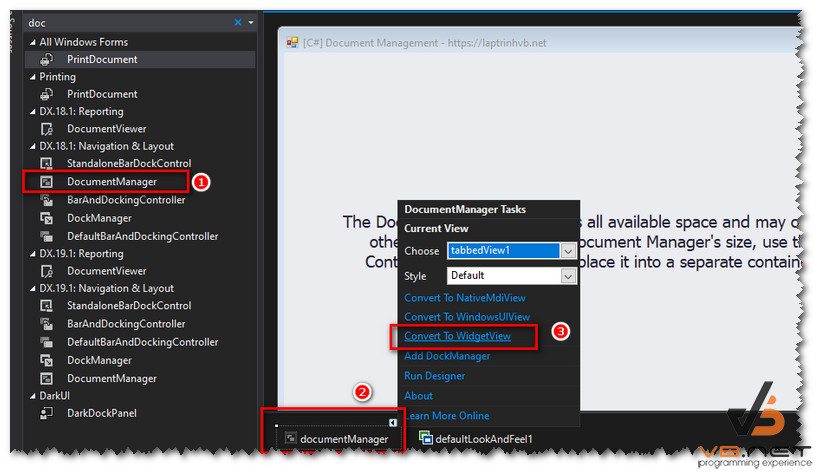
Đầu tiên, các bạn kéo công cụ documentManager ra và chuyển nó về dạng view Wiget như hình bên dưới:

Sau khi chuyển sang chế độ Widget View xong. Ở phía dưới số 3, các bạn click vào "Run Desginer".
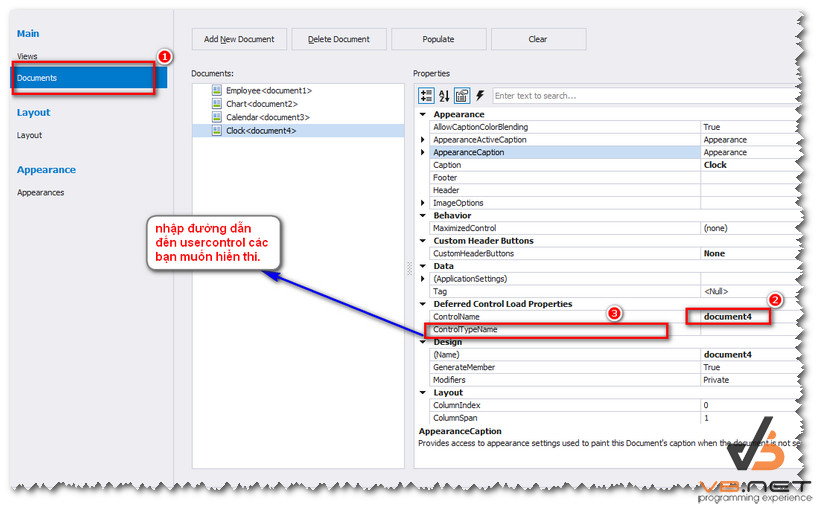
Để bắt đầu thiết kế từng document (là mỗi cửa sổ) như hình demo của mình ở trên là bao gồm 4 cửa sổ: chart, employee, calendar và clock.
Giao diện Run Design của DocumentManager.

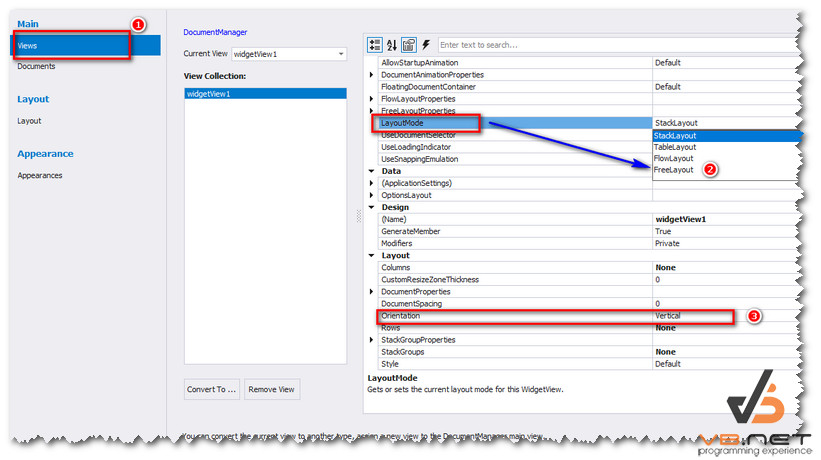
Tiếp đến các bạn cấu hình layout chuyển từ Stack => Free layout.

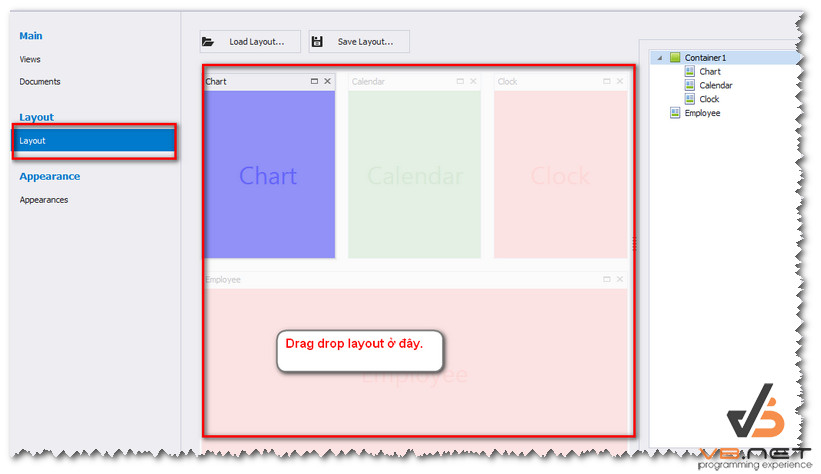
Và bước cuối cùng là các bạn vào tab "Layout" và kéo thả theo mong muốn hiển thị của mình.

Sau khi thiết kế xong các bạn bấm apply và quay về Form1 Desginer sẽ có hiển thị như hình bên dưới:

Và các bạn viết sự kiện widgetView_QueryControl như bên dưới:
using DevExpress.XtraBars.Docking2010.Views;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace Document_Management
{
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
//BaseDocument document1;
//public Control AccountTemplatePanel { get { return document1.Control; } }
public Form1()
{
InitializeComponent();
}
private void widgetView_QueryControl(object sender, DevExpress.XtraBars.Docking2010.Views.QueryControlEventArgs e)
{
if (!string.IsNullOrEmpty(e.Document.ControlTypeName))
e.Control = Activator.CreateInstance(Type.GetType(e.Document.ControlTypeName)) as Control;
else
e.Control = new Control();
}
}
}
Còn từng chức năng của mỗi document, các bạn viết ở từng user control nhé.
Chúc các bạn thành công!
 
 


