- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
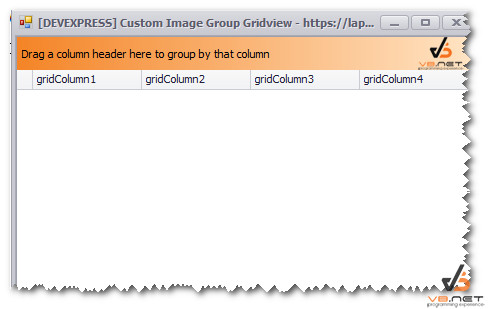
[DEVEXPRESS] Hướng dẫn custom image group panel GridView
Xin chào các bạn, bài viết hôm nay mình sẽ chia sẽ cách giúp các bạn custom image trên group panel của GridControl Devexpress C#.
[DEVEXPRESS] Custom Image Group Panel GridView C#
Dưới đây là giao diện demo ứng dụng bằng ngôn ngữ C#:

Các bạn sẽ viết trong sự kiện CustomDrawGroupPanel của GridView Devexpress
Source code Devexpress C#:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace ImageGroupGridView
{
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
public Form1()
{
InitializeComponent();
}
Image groupPanelImage;
private void gridView1_CustomDrawGroupPanel(object sender, DevExpress.XtraGrid.Views.Base.CustomDrawEventArgs e)
{
Color color1 = Color.FromArgb(244, 132, 38);
Brush brush = e.Cache.GetGradientBrush(e.Bounds, color1, Color.Bisque,
System.Drawing.Drawing2D.LinearGradientMode.Horizontal);
e.Cache.FillRectangle(brush, e.Bounds);
Rectangle r = new Rectangle(e.Bounds.X + e.Bounds.Width - groupPanelImage.Size.Width - 5,
e.Bounds.Y + (e.Bounds.Height - groupPanelImage.Size.Height) / 2, groupPanelImage.Width, groupPanelImage.Height);
e.Cache.DrawImageUnscaled(groupPanelImage, r);
e.Handled = true;
}
private void Form1_Load(object sender, EventArgs e)
{
groupPanelImage = Image.FromFile(@"logo.png");
gridView1.Appearance.GroupPanel.ForeColor = Color.Black;
}
}
}
Thanks for watching!


