- Phần mềm làm mờ tin nhắn Zalo PC trên Desktop - Bảo mật và chống nhìn trộm - Chặn đang soạn tin nhắn
- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
[DEVEXPRESS] Hướng dẫn tạo hiệu ứng transition hiển thị cài đặt nâng cao
Xin chào các bạn, bài viết hôm nay mình sẻ tiếp tục hướng dẫn các bạn các cách tạo hiệu ứng Transition khi bấm vào button hiển thị cài đặt nâng cao sử dụng Transition manager devexpress c#.
[DEVEXPRESS] Effect Transition show Advance Setting
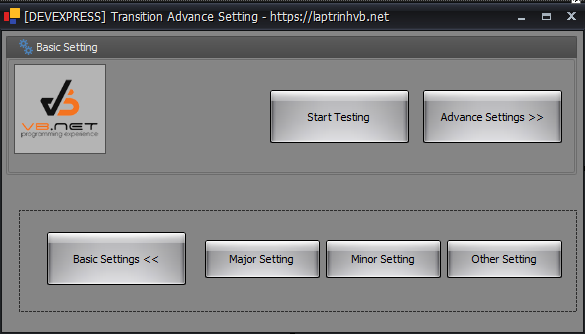
Dưới đây là giao diện demo ứng dụng C#:

Ở hình demo trên các bạn thấy khi mình bấm vào Button Advance setting thì nó sẽ ẩn Panelcontrol1 đi và hiển thị Panelcontrol2 chứ Advance setting.
Hình thiết kế dưới đây giao diện form:

Ở hình thiết kế các bạn thấy rõ, cách thực hiện demo trên mình chỉ cần hide và show kèm theo sử dụng Effect Transition Control của Devexpress.
Full source code demo C# Transition Devexpress:
using DevExpress.Utils.Animation;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace transitionAdavanceSetting
{
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
Transition transition1 = new Transition();
public Form1()
{
InitializeComponent();
panelControl2.Dock = DockStyle.Fill;
panelControl2.Visible = false;
panelControl1.Controls.Add(panelControl2);
transition1.Control = panelControl1;
transitionManager1.Transitions.Add(transition1);
Transitions trType = Transitions.SlideFade;
transitionManager1.Transitions[panelControl1].TransitionType = CreateTransitionInstance(trType);
}
BaseTransition CreateTransitionInstance(Transitions transitionType)
{
switch (transitionType)
{
case Transitions.Dissolve: return new DissolveTransition();
case Transitions.Fade: return new FadeTransition();
case Transitions.Shape: return new ShapeTransition();
case Transitions.Clock: return new ClockTransition();
case Transitions.SlideFade: return new SlideFadeTransition();
case Transitions.Cover: return new CoverTransition();
case Transitions.Comb: return new CombTransition();
default: return new FadeTransition();
}
}
private void btn_advance_setting_Click(object sender, EventArgs e)
{
pictureEdit1.Visible = btn_start.Visible = btn_advance_setting.Visible = false;
((SlideFadeTransition)transitionManager1.Transitions[panelControl1].TransitionType).Parameters.EffectOptions = PushEffectOptions.FromRight;
transitionManager1.StartTransition(panelControl1);
groupControl1.Text = "Advance Setting";
try
{
panelControl2.Visible = !panelControl2.Visible;
}
finally
{
transitionManager1.EndTransition();
}
}
private void btn_basic_setting_Click(object sender, EventArgs e)
{
((SlideFadeTransition)transitionManager1.Transitions[panelControl1].TransitionType).Parameters.EffectOptions = PushEffectOptions.FromLeft;
groupControl1.Text = "Basic Setting";
transitionManager1.StartTransition(panelControl1);
try
{
panelControl2.Visible = !panelControl2.Visible;
}
finally
{
transitionManager1.EndTransition();
}
pictureEdit1.Visible = btn_start.Visible = btn_advance_setting.Visible = true;
}
}
}
Thanks for watching!


