- Phần mềm làm mờ tin nhắn Zalo PC trên Desktop - Bảo mật và chống nhìn trộm - Chặn đang soạn tin nhắn
- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
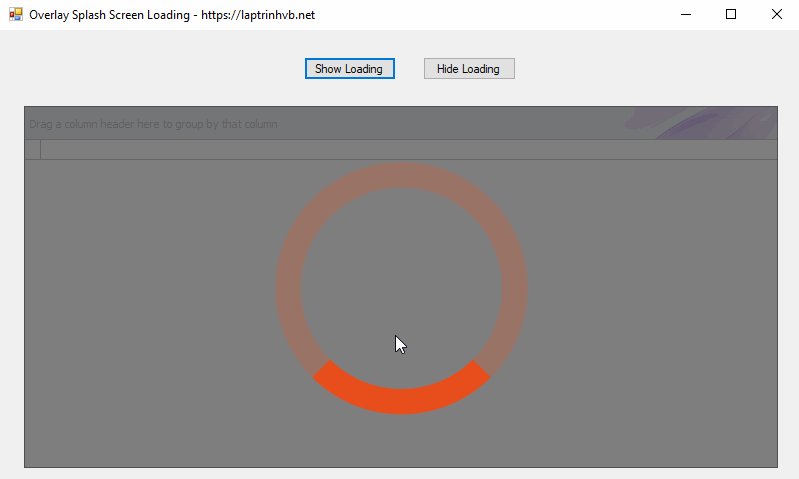
[DEVEXPRESS] Hướng dẫn tạo splash screen Overlay Loading Winform
Xin chào các bạn, bài viết hôm nay mình sẽ hướng dẫn tiếp các bạn cách tạo Overlay Loading (splash screen) trên Devexpress C#.
Khi các bạn thực hiện một công việc gì đó, mà thời gian xử lý hơi lâu một tí, các bạn có thể show loading lên, để cho người dùng biết là hệ thống đang xử lý.
Trong bài này, mình sẽ ví dụ cho các bạn trên công cụ GridControl của Devexpress.
Ví dụ: khi grid control của các bạn đang load dữ liệu thì các bạn có thể show Overlay Loading này ra, và đóng lại nó khi dữ liệu đã load xong.
Dưới đây là hình ảnh demo ứng dụng Overlay Loading Devexpress C#:

Source code C#:
using DevExpress.XtraSplashScreen;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace OverlayLoading
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void btn_show_Click(object sender, EventArgs e)
{
bool useFadeIn = false;
bool useFadeOut = false;
Color backColor = Color.Black;
Color foreColor = Color.Black;
double opacity = 0.5;
Image waitImage = Image.FromFile("loading.png");
OverlayWindowOptions options = new OverlayWindowOptions(
useFadeIn,
useFadeOut,
backColor,
foreColor,
opacity,
waitImage);
handle = ShowProgressPanel(options);
}
IOverlaySplashScreenHandle ShowProgressPanel(OverlayWindowOptions option)
{
return SplashScreenManager.ShowOverlayForm(panel1, option);
}
void CloseProgressPanel(IOverlaySplashScreenHandle handle)
{
if (handle != null)
SplashScreenManager.CloseOverlayForm(handle);
}
IOverlaySplashScreenHandle handle = null;
private void btn_hide_Click(object sender, EventArgs e)
{
CloseProgressPanel(handle);
}
}
}
HAVE FUN :)


