- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[DEVEXPRESS] Thay đổi icon mặc định của Component CheckEdit
Xin chào các bạn bài viết hôm nay mình sẽ hướng dẫn các bạn cách thay đổi hình ảnh icon mặc định của CheckEdit Devexpress bằng các icon khác nhau trong lập trình C#.
[DEVEXPRESS] Change Style in CheckEdit
Mặc định checkEdit của Devexpress khi các bạn kéo ra từ thanh toolbox của Visual Studio sẽ có giao diện mặc định như hình bên dưới:

Nhưng bây giờ mình muốn thay đổi ô vuông check mặc định của nó, thành các giao diện icon khác.
Ví dụ: như thành nút like hoặc dislike...
Thì trong Devexpress đã có cung cấp sẵn các style cho chúng ta thay đổi, làm cho ứng dụng của mình trở nên thân thiện và đẹp hơn khi sử dụng.
Do hình của các Icon của style Devexpress để dạng hình SGV (hình véc tơ) nên các bạn có thể dễ dàng thay đổi kích thước và màu sắc của icon.
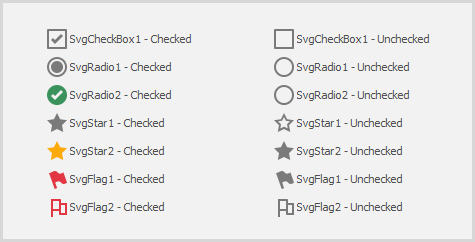
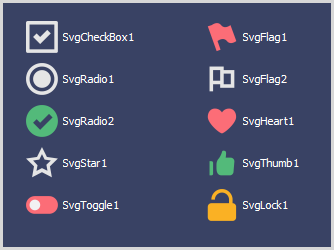
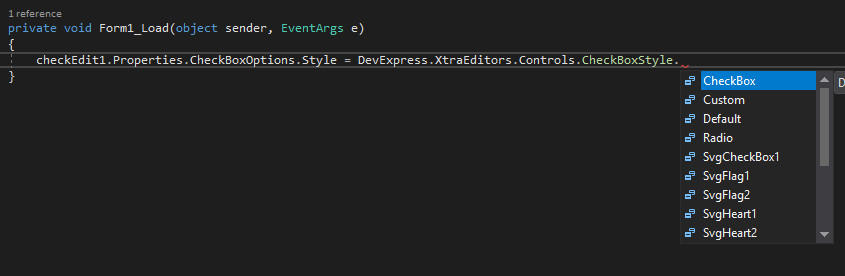
Dưới dây là hình ảnh các style của Devexpress cho CheckEdit.

và còn nhiều nữa nhé các bạn.

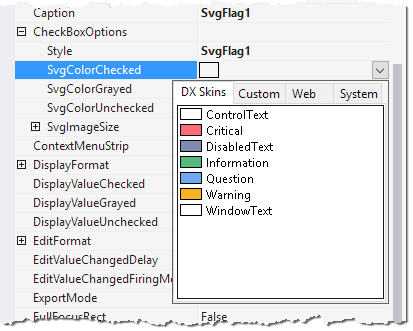
Để thay đổi icon của CheckEdit các bạn có thể vào Run Design để nó để cấu hình:

Ở hình trên:
Các bạn có thể chọn Style và svgColor cho checkEdit.
Còn nếu các bạn muốn thay đổi style và kích thước size thì các bạn có thể chỉnh bằng Code C# để dưới đây:
1. Thay đổi kích thước
checkEdit14.Properties.CheckBoxOptions.SvgImageSize = new Size(32, 32);2. Thay đổi Style

Thanks for watching!


