- Phần mềm làm mờ tin nhắn Zalo PC trên Desktop - Bảo mật và chống nhìn trộm - Chặn đang soạn tin nhắn
- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
[DEVEXPRESS] Hướng dẫn sử dụng TreeList Checkbox trên C# winform
Xin chào các bạn, bài viết hôm nay mình chia sẻ các bạn cách sử dụng Treelist với Checkbox trên Devepxress lập trình C#, Winform.
[DEVEXPRESS] How to use TreeList with Checkbox in C# Winform
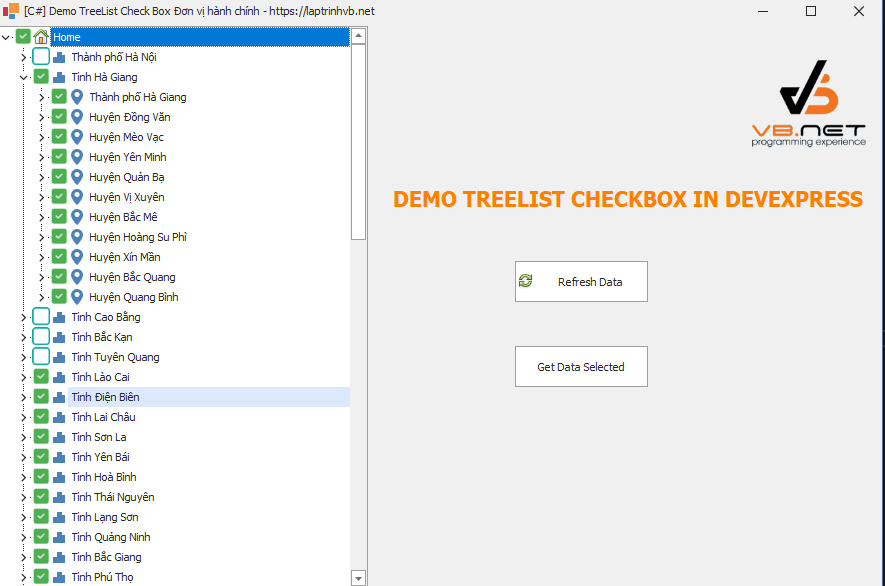
Dưới đây, là hình ảnh demo ứng dụng:

Ở ví dụ, mình sẻ hiển thị danh sách đơn vị hành chính của nước Việt Nam, và khi chúng ta check một tỉnh thành, nó sẽ chọn hết tất cả các nhánh con của nó.
Chi tiết, các bạn có thể tham khảo video dưới đây:
Source code c#:
using DevExpress.XtraEditors;
using DevExpress.XtraTreeList.Nodes;
using DevExpress.XtraTreeList;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using Newtonsoft.Json;
using System.IO;
namespace TreeListCheckBox
{
public partial class FrmTreeQuyHoach : DevExpress.XtraEditors.XtraForm
{
public FrmTreeQuyHoach()
{
InitializeComponent();
treeQuyHoach.GetStateImage += TreeQuyHoach_GetStateImage;
treeQuyHoach.AfterCheckNode += treeList1_AfterCheckNode;
// treeQuyHoach.DoubleClick += TreeQuyHoach_DoubleClick;
}
private void TreeQuyHoach_DoubleClick(object sender, EventArgs e)
{
TreeList tree = sender as TreeList;
TreeListHitInfo hi = tree.CalcHitInfo(tree.PointToClient(Control.MousePosition));
if (hi.Node != null)
{
hi.Node.Checked = !hi.Node.Checked;
SetChildNodesCheckedState(hi.Node, hi.Node.CheckState);
}
}
private void SetChildNodesCheckedState(TreeListNode parentNode, CheckState checkedState)
{
foreach (TreeListNode childNode in parentNode.Nodes)
{
childNode.Checked = checkedState == CheckState.Checked;
if (childNode.HasChildren)
{
SetChildNodesCheckedState(childNode, checkedState);
}
}
}
private void treeList1_AfterCheckNode(object sender, DevExpress.XtraTreeList.NodeEventArgs e)
{
SetChildNodesCheckedState(e.Node, e.Node.CheckState);
}
private void TreeQuyHoach_GetStateImage(object sender, DevExpress.XtraTreeList.GetStateImageEventArgs e)
{
e.NodeImageIndex = e.Node.Level;
}
private void FrmTreeQuyHoach_Load(object sender, EventArgs e)
{
LoadDataToTreeView();
}
private void LoadDataToTreeView()
{
var jdata = File.ReadAllText("DVHC-data.json");
var data = JsonConvert.DeserializeObject<List<DVHC>>(jdata);
treeQuyHoach.KeyFieldName = "id";
treeQuyHoach.ParentFieldName = "parent_id";
treeQuyHoach.DataSource = data;
// treeQuyHoach.ExpandAll();
treeQuyHoach.ExpandToLevel(0);
treeQuyHoach.OptionsView.ShowTreeLines = DevExpress.Utils.DefaultBoolean.True;
treeQuyHoach.Appearance.FocusedCell.BackColor = SystemColors.Highlight;
treeQuyHoach.Appearance.FocusedCell.ForeColor = SystemColors.HighlightText;
treeQuyHoach.OptionsView.ShowCheckBoxes = true;
treeQuyHoach.CustomDrawNodeCheckBox += treeList_CustomDrawNodeCheckBox;
}
public class DVHC
{
public string id { get; set; }
public string parent_id { get; set; }
public string name { get; set; }
}
void treeList_CustomDrawNodeCheckBox(object sender, CustomDrawNodeCheckBoxEventArgs e)
{
var d = e.Bounds;
if (e.Info.CheckState == CheckState.Checked)
{
e.Cache.DrawImage(Properties.Resources.check_box, new Rectangle(e.Bounds.X, e.Bounds.Y, 18, 18));
}
else
{
e.Cache.DrawImage(Properties.Resources.check_box_empty, new Rectangle(e.Bounds.X, e.Bounds.Y, 18, 18));
}
e.Handled = true;
//if (e.Node.HasChildren)
//{
// int x2 = e.Bounds.Left + treeQuyHoach.ViewInfo.RC.LevelWidth / 2;
// int y2 = e.Bounds.Top + e.Bounds.Height / 2;
// int h2 = e.Bounds.Height / 2 + 1;
// Rectangle r1 = new Rectangle(e.Bounds.Left, y2, e.Bounds.Width, 1);
// Rectangle r2 = new Rectangle(x2, y2, 1, h2);
// Brush brush = treeQuyHoach.ViewInfo.RC.TreeLineBrush == null ? Brushes.Transparent : treeQuyHoach.ViewInfo.RC.TreeLineBrush;
// e.Graphics.FillRectangle(brush, r1);
// if (e.Node.Expanded)
// {
// e.Graphics.FillRectangle(brush, r2);
// }
// e.Handled = true;
//}
}
private void btnRefresh_Click(object sender, EventArgs e)
{
LoadDataToTreeView();
}
private void simpleButton1_Click(object sender, EventArgs e)
{
List<object> checkedNodes = new List<object>();
foreach (TreeListNode node in treeQuyHoach.Nodes)
{
if (node.CheckState == CheckState.Checked)
{
checkedNodes.Add(node.GetValue("name"));
}
CheckChildNodes(node, checkedNodes);
}
// Use the checkedNodes list as needed
var message = string.Join(",", checkedNodes);
MessageBox.Show(message);
}
private void CheckChildNodes(TreeListNode node, List<object> checkedNodes)
{
foreach (TreeListNode childNode in node.Nodes)
{
if (childNode.CheckState == CheckState.Checked)
{
checkedNodes.Add(childNode.GetValue("name"));
//checkedNodes.Add(childNode.GetValue("id")); id, code, parent_id, name lấy gì thì truyền vào đó
}
CheckChildNodes(childNode, checkedNodes);
}
}
}
}Ở ví dụ, các bạn có thể thay đổi icon check và unchecked trên treelist như video mình demo.
Thanks for watching!


