- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[C#] Giới thiệu thư viện Xander UI Framework dùng thiết kế Winform
Xin chào các bạn, bài viết hôm nay mình sẽ giới thiệu đến các bạn thư viện Xander UI Framework dùng để thiết kế giao diện ứng dụng Winform.
Thư viện Xander UI Framework này, cung cấp cho chúng ta các component theo chuẩn thiết kế Material và các hiệu ứng cho chúng ta sử dụng.
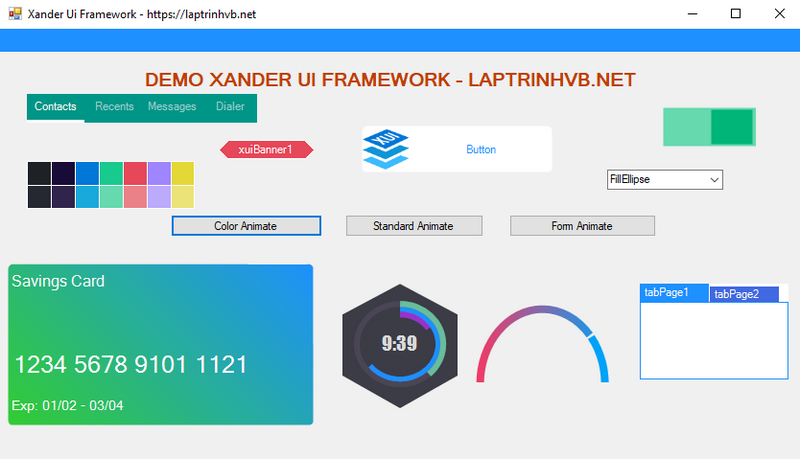
Dưới đây là giao diện ứng dụng sử dụng Xander UI Framework c#:

Thư viện này chỉ gồm 1 một dll, các bạn có thể download để đường dẫn sau, để tích hợp vào project của mình.
Link download thư viện Xander UI Framework
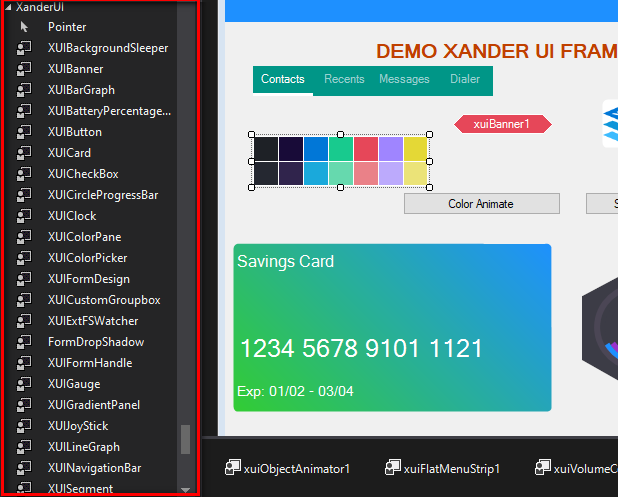
Sau khi các bạn download về, các bạn kéo file XanderUI.dll vào tab control, chúng ta sẽ được các công cụ để thiết kế form như hình dưới đây.

Trong bài viết này, mình sẽ làm demo sử dụng hiệu ứng Animation trong Framework này bao gồm: Color Animate, Standard Animate và Form Animte.
Video demo ứng dụng Animation C#:
Source code Demo:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace XanderUIFramework_Demo
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
comboBox1.DataSource = Enum.GetValues(typeof(XanderUI.XUIObjectAnimator.ColorAnimation));
}
private void button1_Click(object sender, EventArgs e)
{
string value = comboBox1.Text;
switch (value)
{
case "FillEllipse":
xuiObjectAnimator1.ColorAnimate(this, Color.DodgerBlue, XanderUI.XUIObjectAnimator.ColorAnimation.FillEllipse, false, 1);
break;
case "FillSquare":
xuiObjectAnimator1.ColorAnimate(this, Color.DodgerBlue, XanderUI.XUIObjectAnimator.ColorAnimation.FillSquare, false, 1);
break;
case "SlideFill":
xuiObjectAnimator1.ColorAnimate(this, Color.DodgerBlue, XanderUI.XUIObjectAnimator.ColorAnimation.SlideFill, false, 1);
break;
case "SplitFill":
xuiObjectAnimator1.ColorAnimate(this, Color.DodgerBlue, XanderUI.XUIObjectAnimator.ColorAnimation.SplitFill, false, 1);
break;
case "StripeFill":
xuiObjectAnimator1.ColorAnimate(this, Color.DodgerBlue, XanderUI.XUIObjectAnimator.ColorAnimation.StripeFill, false, 1);
break;
default:
break;
}
}
private void button2_Click(object sender, EventArgs e)
{
xuiObjectAnimator1.StandardAnimate(label1, XanderUI.XUIObjectAnimator.StandardAnimation.SlideRight, 1);
}
private void button3_Click(object sender, EventArgs e)
{
xuiObjectAnimator1.FormAnimate(this, XanderUI.XUIObjectAnimator.FormAnimation.FadeIn, 1);
}
}
}
Thanks for watching!


