- Phần mềm làm mờ tin nhắn Zalo PC trên Desktop - Bảo mật và chống nhìn trộm - Chặn đang soạn tin nhắn
- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
[C#] Tạo Modal Dialog Winform giống trên website
Xin chào các bạn, bài viết hôm nay mình sẻ tiếp tục hướng dẫn các bạn cách tạo Modal trên ứng dụng Winform giống Website.
[C#] Create Modal Dialog in Winform
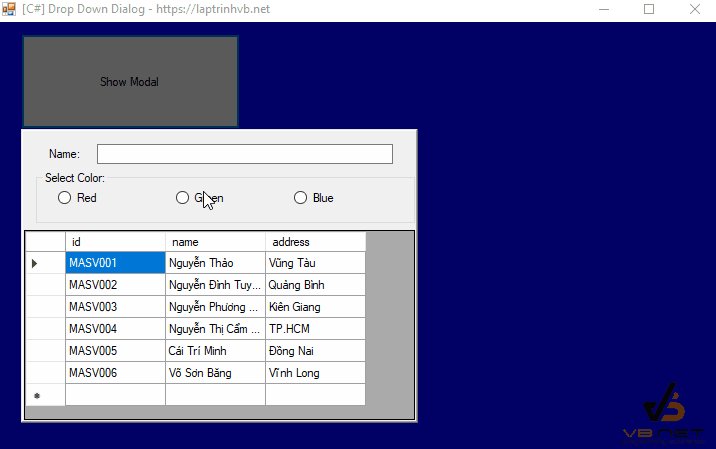
Chức năng ứng dụng, khi các bạn click vào một button hay bất kỳ đối tượng nào chúng ta sẽ Show Form Dialog đó lên.
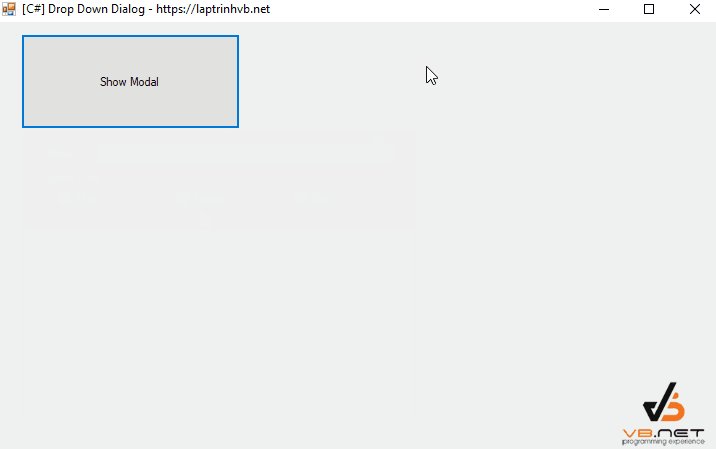
Và đồng thời làm mờ Form Main.
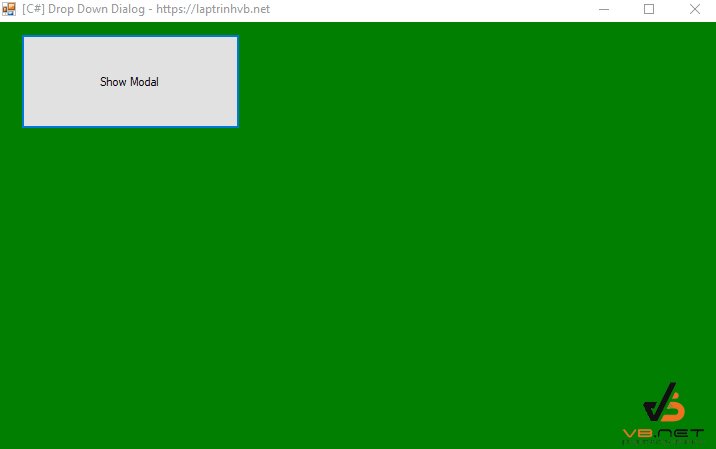
Khi chúng ta click ra bên ngoài của Form Modal thì nó tự đóng lại.
Dưới đây là giao diện demo ứng dụng Modal Dialog winform C#:

Source code Form Dialog .cs:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Text;
using System.Windows.Forms;
namespace DropDownDialog
{
public partial class frmDialog : Form
{
public frmDialog(Point startLocation)
{
InitializeComponent();
this.Text = string.Empty;
this.FormBorderStyle = FormBorderStyle.FixedDialog;
this.MinimizeBox = false;
this.MaximizeBox = false;
this.ControlBox = false;
this.ShowInTaskbar = false;
this.TopMost = true;
this.Capture = true;
this.Left = startLocation.X;
this.Top = startLocation.Y;
this.Load += FrmDialog_Load;
this.FormClosing += FrmDialog_FormClosing;
}
private void FrmDialog_FormClosing(object sender, FormClosingEventArgs e)
{
Form1.Default.panel.Hide();
Form1.Default.panel.SendToBack();
}
private void FrmDialog_Load(object sender, EventArgs e)
{
var data = new DataTable();
data.Columns.Add("id", typeof(string));
data.Columns.Add("name", typeof(string));
data.Columns.Add("address", typeof(string));
data.Rows.Add("MASV001", "Nguyễn Thảo", "Vũng Tàu");
data.Rows.Add("MASV002", "Nguyễn Đình Tuyên", "Quảng Bình");
data.Rows.Add("MASV003", "Nguyễn Phương Nhi", "Kiên Giang");
data.Rows.Add("MASV004", "Nguyễn Thị Cẩm Tú", "TP.HCM");
data.Rows.Add("MASV005", "Cái Trí Minh", "Đồng Nai");
data.Rows.Add("MASV006", "Võ Sơn Băng", "Vĩnh Long");
dataGridView1.DataSource = data;
}
protected override void OnMouseDown(MouseEventArgs e)
{
if (this.RectangleToScreen(this.ClientRectangle).Contains(Cursor.Position))
base.OnMouseDown(e);
else
this.Close();
}
private void radioButton1_CheckedChanged(object sender, EventArgs e)
{
if (radioButton1.Checked)
{
Form1.Default.BackColor = Color.Red;
}
}
private void radioButton3_CheckedChanged(object sender, EventArgs e)
{
if (radioButton3.Checked)
{
Form1.Default.BackColor = Color.Blue;
}
}
private void radioButton2_CheckedChanged(object sender, EventArgs e)
{
if (radioButton2.Checked)
{
Form1.Default.BackColor = Color.Green;
}
}
}
}Source code Form Main.cs
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Text;
using System.Windows.Forms;
namespace DropDownDialog
{
public partial class Form1 : Form
{
frmDialog dialog;
public GlassyPanel panel;
private static Form1 _defaultInstance;
public static Form1 Default
{
get
{
if (_defaultInstance == null || _defaultInstance.IsDisposed)
{
_defaultInstance = new Form1();
}
return _defaultInstance;
}
set => _defaultInstance = value;
}
public Form1()
{
InitializeComponent();
panel = new GlassyPanel();
panel.Width = this.Width;
panel.Height = this.Height;
panel.Dock = DockStyle.Fill;
this.Controls.Add(panel);
panel.Hide();
panel.SendToBack();
}
private void btnDropDown_Click(object sender, EventArgs e)
{
Point location = this.PointToScreen(new Point(btnDropDown.Left, btnDropDown.Bottom));
dialog = new frmDialog(location);
panel.Show();
panel.BringToFront();
dialog.Show();
}
private void Form1_Activated(object sender, EventArgs e)
{
if(dialog != null)
{
dialog.Close();
}
}
}
}Thanks for watching!


