- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[DEVEXPRESS] Hướng dẫn sử dụng chọn nhiều dòng trên GridLookupEdit C#
Xin chào các bạn, bài viết hôm nay mình sẻ tiếp tục hướng dẫn các bạn cách chọn nhiều dòng dữ liệu trên GridLookupEdit Devexpress C#.
[DEVEXPRESS] MultiSelection Gridlookupedit C#
Trên công cụ, Gridlookupedit bình thường các bạn chỉ có thể hiển thị được một dòng dữ liệu.
Còn các bạn muốn chọn nhiều dòng thì thường sử dụng công cụ: CheckedComboboxEdit
Từ phiên bản Devexpress 18.2.5 trở lên, devexpress đã cho phép tính năng chọn nhiều dòng trên trên Gridlookupedit.
Thường khi chúng ta sử dụng Gridlookupedit, để lấy giá trị chúng ta sử dụng ValueMember, và hiển thị dữ liệu chúng ta sử dụng DisplayValue.
Tuy nhiên, trong bài này mình sẽ bật tính năng cho phép chọn nhiều dòng dữ liệu trên GridView.
- Set EditValue = null
- Set NullText = với các giá trị chúng ta đã chọn
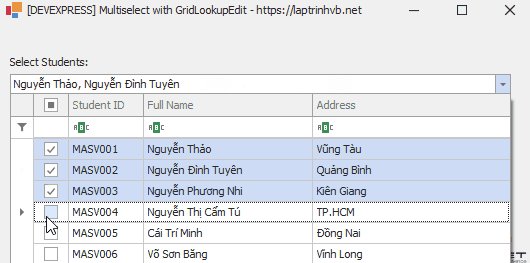
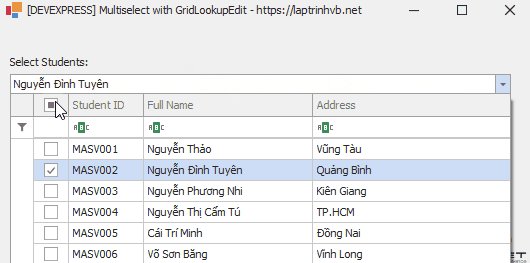
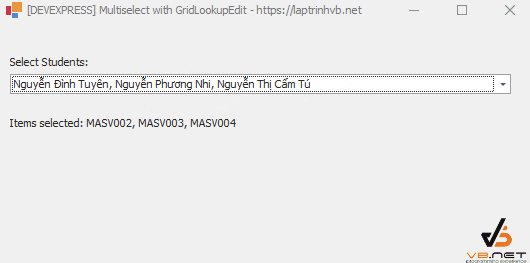
Hình ảnh demo ứng dụng chọn nhiều dòng với GridLookupEdit C#:

Full source code c#:
using DevExpress.XtraGrid.Views.Grid;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace DXApplication2
{
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
DataTable data;
public Form1()
{
InitializeComponent();
data = new DataTable();
data.Columns.Add("id", typeof(string));
data.Columns.Add("name", typeof(string));
data.Columns.Add("address", typeof(string));
data.Rows.Add("MASV001", "Nguyễn Thảo", "Vũng Tàu");
data.Rows.Add("MASV002", "Nguyễn Đình Tuyên", "Quảng Bình");
data.Rows.Add("MASV003", "Nguyễn Phương Nhi", "Kiên Giang");
data.Rows.Add("MASV004", "Nguyễn Thị Cẩm Tú", "TP.HCM");
data.Rows.Add("MASV005", "Cái Trí Minh", "Đồng Nai");
data.Rows.Add("MASV006", "Võ Sơn Băng", "Vĩnh Long");
gridLookUpEdit1.Properties.DataSource = data;
gridLookUpEdit1.Properties.ValueMember = "id";
gridLookUpEdit1.Properties.DisplayMember = "name";
gridLookUpEdit1View.OptionsSelection.MultiSelectMode = GridMultiSelectMode.CheckBoxRowSelect;
gridLookUpEdit1View.OptionsSelection.MultiSelect = true;
gridLookUpEdit1View.OptionsSelection.UseIndicatorForSelection = true;
gridLookUpEdit1View.OptionsBehavior.Editable = false;
gridLookUpEdit1.CloseUp += GridLookUpEdit1_CloseUp;
gridLookUpEdit1View.SelectionChanged += GridLookUpEdit1View_SelectionChanged;
gridLookUpEdit1.Properties.NullText = "";
}
private void GridLookUpEdit1View_SelectionChanged(object sender, DevExpress.Data.SelectionChangedEventArgs e)
{
GridView view = sender as GridView;
if (view != null)
view.GetSelectedRows();
}
int[] selectedRows;
private void GridLookUpEdit1_CloseUp(object sender, DevExpress.XtraEditors.Controls.CloseUpEventArgs e)
{
selectedRows = (((DevExpress.XtraEditors.GridLookUpEditBase)(sender)).Properties).View.GetSelectedRows();
var displayText = string.Join(", ",selectedRows.Select(x => gridLookUpEdit1View.GetDataRow(x)["name"].ToString()));
var result = string.Join(", ", selectedRows.Select(x => gridLookUpEdit1View.GetDataRow(x)["id"].ToString()));
gridLookUpEdit1.Properties.NullText = displayText;
gridLookUpEdit1.EditValue = null;
lbl_result.Text = "Items selected: " + result;
}
private void gridLookUpEdit1_Properties_CustomDisplayText(object sender, DevExpress.XtraEditors.Controls.CustomDisplayTextEventArgs e)
{
selectedRows = (((DevExpress.XtraEditors.GridLookUpEditBase)(sender)).Properties).View.GetSelectedRows();
var displayText = string.Join(", ", selectedRows.Select(x => gridLookUpEdit1View.GetDataRow(x)["name"].ToString()));
e.DisplayText = displayText;
}
private void gridLookUpEdit1View_RowCellClick(object sender, RowCellClickEventArgs e)
{
GridView view = sender as GridView;
int i = view.FocusedRowHandle;
if (view.Columns.Contains( view.FocusedColumn))
{
if (view.IsRowSelected(i))
{
view.UnselectRow(i);
}
else
{
view.SelectRow(i);
}
}
}
}
}
Thanks for watching!


