- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[C#] Hướng dẫn chuyển đổi DataTable sang Table HTML
Xin chào các bạn, bài viết hôm nay mình sẽ hướng dẫn các bạn cách xuất dữ liệu từ DataTable C# sang Table HTML và hiển thị lên Webbrowser.
[C#] Export DataTable to Table HTML
Thường trong lập trình ứng dụng, các bạn thường sử dụng Report để xuất báo cáo thông tin.
Tuy nhiên, trong bài này mình sẽ xuất dữ liệu từ DataTable sang table HTML nhanh chóng và sử dụng thư viện Bootstrap Framework, để hiển thị dữ liệu.
Sau khi view dữ liệu ở dạng Website, các bạn có thể dễ dàng xuất dữ liệu này dưới dạng File PDF, hoặc có thể in bảng dữ liệu này ra.
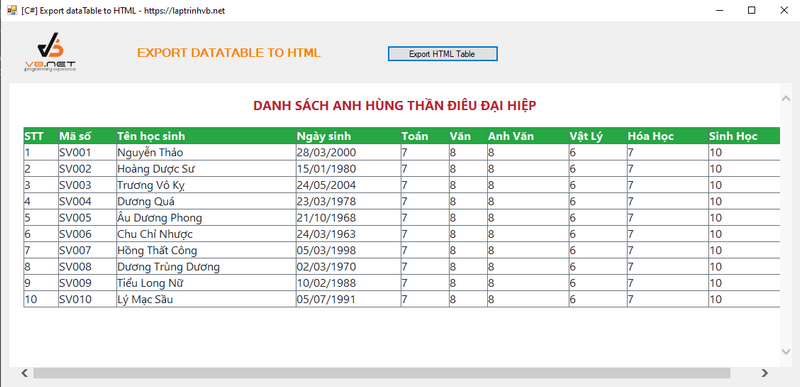
Dưới đây là giao diện demo ứng dụng Table HTML:

Full source code C#:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Diagnostics;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace DataTable2HTML
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void btn_export_Click(object sender, EventArgs e)
{
DataTable table = new DataTable();
table.Columns.Add("STT", typeof(int));
table.Columns.Add("Mã số", typeof(string));
table.Columns.Add("Tên học sinh", typeof(string));
table.Columns.Add("Ngày sinh", typeof(string));
table.Columns.Add("Toán", typeof(double));
table.Columns.Add("Văn", typeof(double));
table.Columns.Add("Anh Văn", typeof(double));
table.Columns.Add("Vật Lý", typeof(double));
table.Columns.Add("Hóa Học", typeof(double));
table.Columns.Add("Sinh Học", typeof(double));
table.Rows.Add(1, "SV001", "Nguyễn Thảo", "28/03/2000", 7,8,8,6,7,10);
table.Rows.Add(2, "SV002", "Hoàng Dược Sư", "15/01/1980", 7,8,8,6,7,10);
table.Rows.Add(3, "SV003", "Trương Vô Kỵ", "24/05/2004", 7,8,8,6,7,10);
table.Rows.Add(4, "SV004", "Dương Quá", "23/03/1978", 7,8,8,6,7,10);
table.Rows.Add(5, "SV005", "Âu Dương Phong", "21/10/1968", 7,8,8,6,7,10);
table.Rows.Add(6, "SV006", "Chu Chỉ Nhược", "24/03/1963", 7,8,8,6,7,10);
table.Rows.Add(7, "SV007", "Hồng Thất Công", "05/03/1998", 7,8,8,6,7,10);
table.Rows.Add(8, "SV008", "Dương Trùng Dương", "02/03/1970", 7,8,8,6,7,10);
table.Rows.Add(9, "SV009", "Tiểu Long Nữ", "10/02/1988", 7,8,8,6,7,10);
table.Rows.Add(10, "SV010", "Lý Mạc Sầu", "05/07/1991", 7,8,8,6,7,10);
string HtmlBody = ExportDatatableToHtml(table);
System.IO.File.WriteAllText(@"E:abc.HTML", HtmlBody);
webBrowser1.Url = new Uri(@"E:abc.HTML");
}
protected string ExportDatatableToHtml(DataTable dt)
{
StringBuilder strHTMLBuilder = new StringBuilder();
strHTMLBuilder.Append("<html >");
strHTMLBuilder.Append("<head>");
strHTMLBuilder.Append("<meta charset='utf-8'>");
strHTMLBuilder.Append("</head>");
strHTMLBuilder.Append(@"<link rel='stylesheet' href='https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css' integrity='sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk' crossorigin='anonymous'>");
strHTMLBuilder.Append("<script src='https://code.jquery.com/jquery-3.3.1.slim.min.js' integrity='sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo' crossorigin='anonymous'></script>");
strHTMLBuilder.Append(" <script src='https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js' integrity='sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49' crossorigin='anonymous'></script>");
strHTMLBuilder.Append("<script src='https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js' integrity='sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy' crossorigin='anonymous'></script>");
strHTMLBuilder.Append("<body>");
strHTMLBuilder.Append("<h3 style='margin: 20px; color: #bd2130; font-weight: bold; text-align: center;'> DANH SÁCH ANH HÙNG THẦN ĐIÊU ĐẠI HIỆP</h3>");
strHTMLBuilder.Append("<table class='table table-sm table-hover' style='margin: 20px;'>");
strHTMLBuilder.Append("<thead>");
strHTMLBuilder.Append("<tr class='bg-success' style='color: white; text-align: left;'>");
foreach (DataColumn myColumn in dt.Columns)
{
strHTMLBuilder.Append("<th class='border border-secondary'>");
strHTMLBuilder.Append(myColumn.ColumnName);
strHTMLBuilder.Append("</th>");
}
strHTMLBuilder.Append("</tr>");
strHTMLBuilder.Append("</thead>");
foreach (DataRow myRow in dt.Rows)
{
strHTMLBuilder.Append("<tr>");
foreach (DataColumn myColumn in dt.Columns)
{
strHTMLBuilder.Append("<td class='border border-secondary'>");
strHTMLBuilder.Append(myRow[myColumn.ColumnName].ToString());
strHTMLBuilder.Append("</td>");
}
strHTMLBuilder.Append("</tr>");
}
strHTMLBuilder.Append("</table>");
strHTMLBuilder.Append("</body>");
strHTMLBuilder.Append("</html>");
string Htmltext = strHTMLBuilder.ToString();
return Htmltext;
}
}
}
Thanks for watching!


