- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[C#] Hướng dẫn hiển thị Overlay Modal khi show Dialog winform
Xin chào các bạn, bài viết hôm nay mình sẽ tiếp tục hướng dẫn các bạn cách tạo Overlay Modal cho các hộp thoại dialog: Color dialog, font dialog, open file dialog lập trình C# Winform.
[C#] Overlay Modal Show Dialog Winform
OverForm làm cho ứng dụng trông đẹp mắt và thân thiện với người sử dụng.
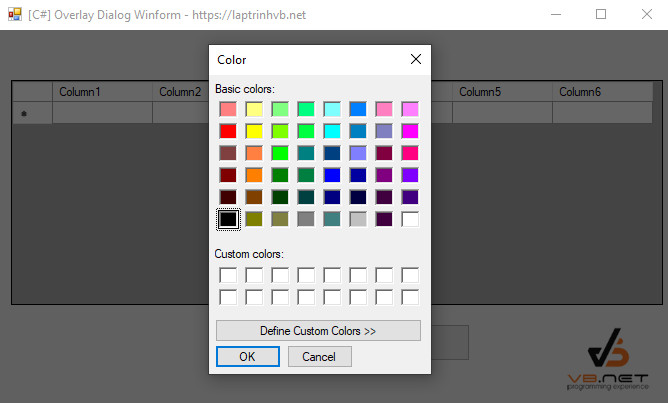
Các bạn có thể xem demo ứng dụng của mình dưới đây:

Nhìn hình các bạn thấy khi người dùng bấm click vào colorDialog thì sẽ tạo ra một vùng overlay gray bao trùm nguyên form, làm cho form dialog của mình rõ nét lên.
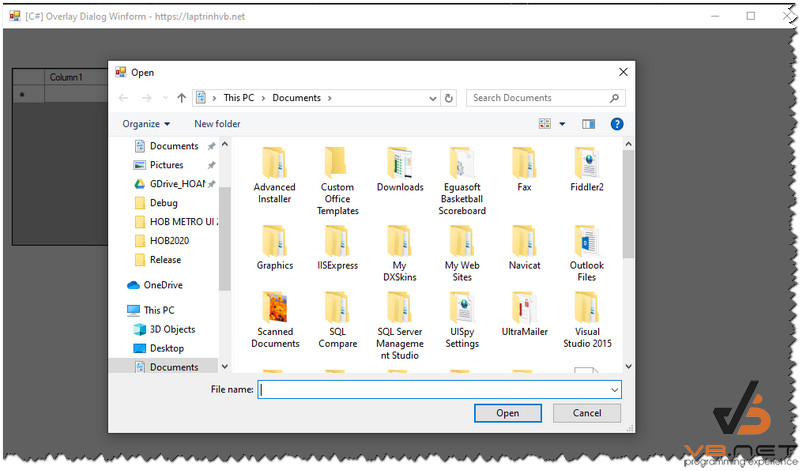
Hình ảnh demo khi mở form OpenFileDialog()

Thực ra ở lớp màn màu gray kia là một Panel, được set các thuộc tính Dock.Fill, và set Background color cho này màu black và Opacity => 0.5.
Khi các bạn muốn hiển thị chỉ cần gọi Panel.Show() và ẩn đi thì gọi Panel.Hide()
Đầu tiên để tạo được Overlay cho Panel các bạn tạo cho mình một class GlassyPanel.cs C#
public class GlassyPanel : Panel
{
const int WS_EX_TRANSPARENT = 0x20;
int opacity = 60;
public int Opacity
{
get
{
return opacity;
}
set
{
if (value < 0 || value > 100) throw new ArgumentException("Value must be between 0 and 100");
opacity = value;
}
}
protected override CreateParams CreateParams
{
get
{
var cp = base.CreateParams;
cp.ExStyle = cp.ExStyle | WS_EX_TRANSPARENT;
return cp;
}
}
protected override void OnPaint(PaintEventArgs e)
{
using (var b = new SolidBrush(Color.FromArgb(opacity * 255 / 100, Color.Black)))
{
e.Graphics.FillRectangle(b, ClientRectangle);
}
base.OnPaint(e);
}
}Panel này đã được Overlay sẵn
Và tiếp theo là source code C# cho Form_Main:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace OverlayDialog
{
public partial class Form1 : Form
{
GlassyPanel panel;
public Form1()
{
InitializeComponent();
panel = new GlassyPanel();
panel.Width = 200;
panel.Height = 300;
panel.Dock = DockStyle.Fill;
this.Controls.Add(panel);
panel.Hide();
panel.SendToBack();
}
private void Form1_Load(object sender, EventArgs e)
{
}
private void btn_showColor_Click(object sender, EventArgs e)
{
panel.Show();
panel.BringToFront();
var colorDialog1 = new ColorDialog();
if (colorDialog1.ShowDialog(this) == DialogResult.OK)
{
// colorOverlay = colorDialog1.Color;
}
panel.Hide();
panel.SendToBack();
}
private void btn_OpenFile_Click(object sender, EventArgs e)
{
panel.BringToFront();
panel.Visible = true;
using (var dlg = new OpenFileDialog())
{
if (dlg.ShowDialog(this) == DialogResult.OK)
{
}
}
panel.SendToBack();
panel.Visible = false;
}
}
}Thanks for watching!


