- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[C#] Ứng dụng ví dụ Simple Observer Pattern tăng giảm số lượng trên winform
Xin chào các bạn, bài viết hôm nay mình sẽ tiếp tục hướng dẫn các bạn sử dụng Observer Pattern bằng một ví dụ đơn giản tăng giảm số lượng trên C#, Winform.
[C#] Count down Number with Simple Observer Pattern
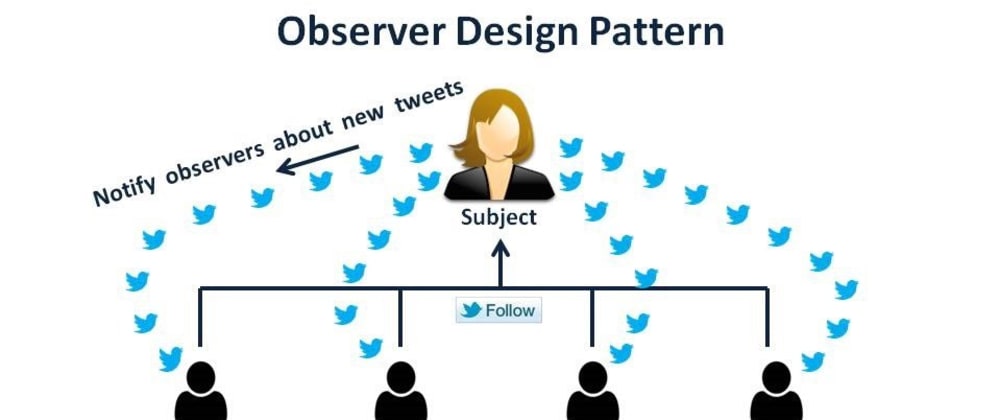
Vậy Observer Pattern là gì?
Observer Pattern là một trong những Pattern thuộc nhóm hành vi (Behavior Pattern).
Nó định nghĩa mối phụ thuộc một – nhiều giữa các đối tượng để khi mà một đối tượng có sự thay đổi trạng thái, tất các thành phần phụ thuộc của nó sẽ được thông báo và cập nhật một cách tự động.

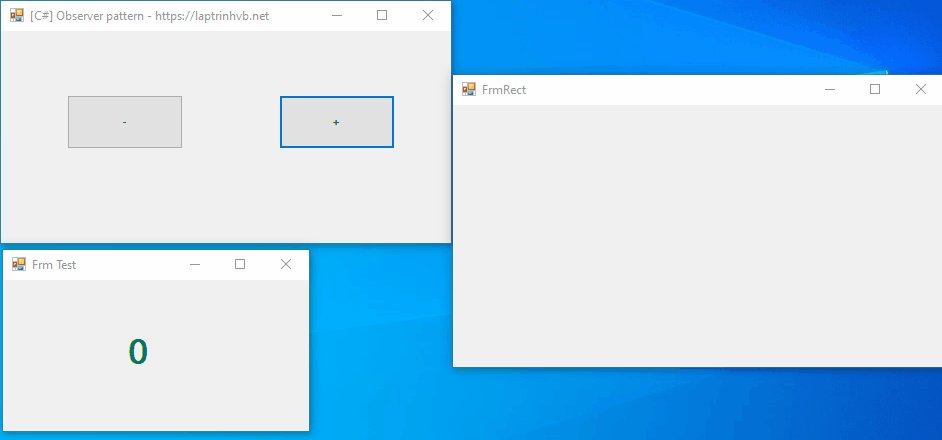
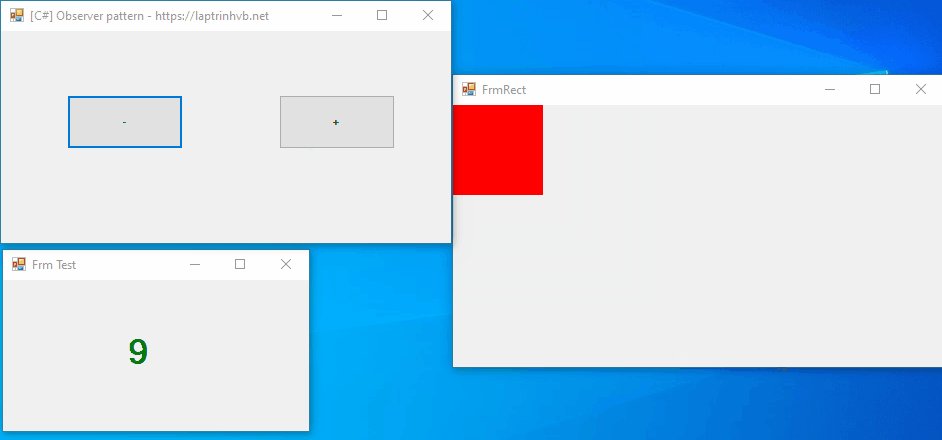
Các bạn có thể xem ví dụ ở bên dưới này là dễ hiểu nhất.
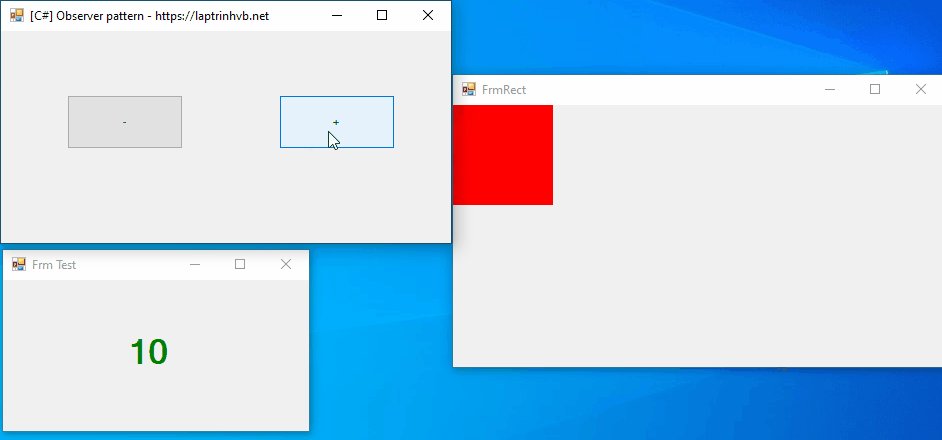
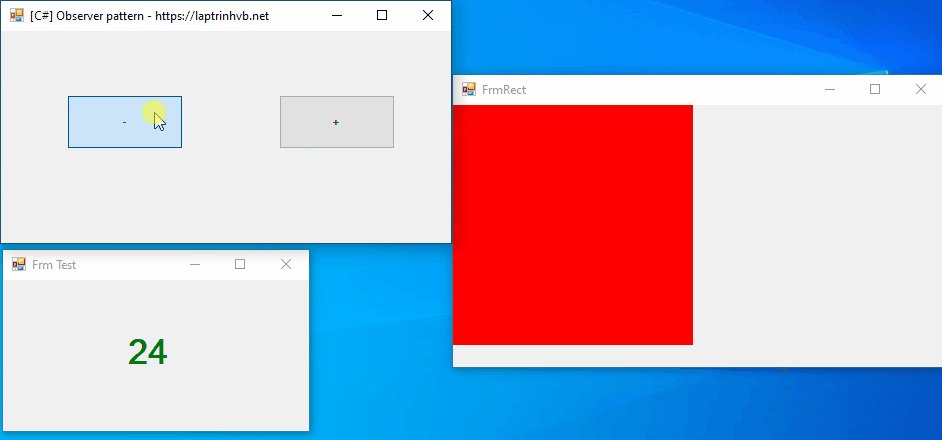
Khi mình thay đổi giá trị trên Form1, thì Form2, form3 hay form này có đăng ký Observer thì đều cập nhật lại trạng thái của chúng.

Ở ví dụ trên các bạn thấy, mình thay đổi giá trị ở form này thì ngay lập tức, các giá trị ở form khác đều thay đổi.
Nếu bạn nào đã từng làm việc về State giống trong React hay Flutter thì các bạn sẽ thấy nó thay đổi giống vậy.
Đầu tiên các bạn tạo cho mình một class IObserver.cs
public interface IObserver
{
void Update(int count);
}Tiếp theo một class ISubject.cs
public interface ISubject
{
void RegisterObserver(IObserver observer);
void UnregisterObserver(IObserver observer);
void notifyObserver(int count);
}Tiếp tục tạo một class Counter.cs để tăng giảm số lượng.
public class Counter : ISubject
{
private List<IObserver> observers;
private int count;
public Counter()
{
observers = new List<IObserver>();
count = 0;
}
public void Increment()
{
count++;
notifyObserver(count);
}
public void Decrement()
{
if (count > 0)
{
count--;
notifyObserver(count);
}
}
public void notifyObserver(int count)
{
foreach (IObserver ob in observers)
{
ob.Update(count);
}
}
public void RegisterObserver(IObserver observer)
{
observers.Add(observer);
}
public void UnregisterObserver(IObserver observer)
{
observers.Remove(observer);
}
}Mình bắt đầu code cho ba form: Form1, Form2 và Form3
Source code Form1.cs
public partial class Form1 : Form
{
private Counter counter;
public Form1()
{
counter = new Counter();
InitializeComponent();
var frm = new Form2(counter);
frm.Show();
counter.RegisterObserver(frm);
var frmRect = new FrmRect(counter);
frmRect.Show();
counter.RegisterObserver(frmRect);
}
private void btnDecrement_Click(object sender, EventArgs e)
{
counter.Decrement();
}
private void btnIncrement_Click(object sender, EventArgs e)
{
counter.Increment();
}
}Source code Form2.cs
public partial class Form2 : Form, IObserver
{
Counter counter1;
public Form2(Counter counter)
{
InitializeComponent();
this.counter1 = counter;
this.FormClosing += Form2_FormClosing;
}
private void Form2_FormClosing(object sender, FormClosingEventArgs e)
{
counter1.UnregisterObserver(this);
}
public void Update(int count)
{
label1.Text = $"{count}";
}
}Và cuối cùng là source code cho Form3.cs
public partial class FrmRect : Form, IObserver
{
Counter counter1;
public FrmRect(Counter counter)
{
InitializeComponent();
this.counter1 = counter;
this.FormClosing += FrmRect_FormClosing;
}
private void FrmRect_FormClosing(object sender, FormClosingEventArgs e)
{
counter1.UnregisterObserver(this);
}
public void Update(int count)
{
updateRectange(count);
}
private void updateRectange(int count)
{
this.CreateGraphics().Clear(this.BackColor);
SolidBrush solidBrush = new SolidBrush(Color.Red);
Graphics graphics;
graphics = this.CreateGraphics();
graphics.FillRectangle(solidBrush, new Rectangle(0,0, count * 10, count *10));
solidBrush.Dispose();
graphics.Dispose();
}
}Các bạn thấy, khi mình mở Form2 và FormRect (form3) thì chúng ta gọi hàm RegisterObserver, và trong 2 form đó khi đóng lại, các bạn nhớ gọi hàm UnRegisterObserver.
Mô hình observer pattern này, hoạt động giống như khi các bạn đăng ký một topic nào đó để nhận thông báo tin nhắn. Và khi không muốn nhận nữa chúng ta chỉ cần Unsubcribe là xong.
Các bạn có thể ứng dụng pattern này trong form CRUD, khi các bạn mở một hộp thoại dialog lên để nhập liệu, khi bấm lưu lưu hay cập nhật chỉnh sửa dữ liệu
=> Form danh sách ở dưới cũng được cập nhật theo.
Thanks for watching!


