- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[VB.NET] Hướng dẫn lập trình ứng dụng chat facebook messager
Hôm nay, mình xin hướng dẫn các bạn viết ứng dụng chat facebook, Facebook messager bằng ngôn ngữ vb.net.
Nhiều lúc các bạn không muốn vào trang web facebook để đọc thông tin, mà chỉ muốn tán gẫu thôi.
Mình hướng dẫn các bạn viết ứng dụng chat Facebook để desktop chát cho ngầu :))
Để viết được ứng dụng này, cũng rất đơn giản, các bạn chỉ cần sử dụng một công cụ Web Browser. Và trỏ url về địa chỉ https://vi-vn.messenger.com/.
Vậy là xong.
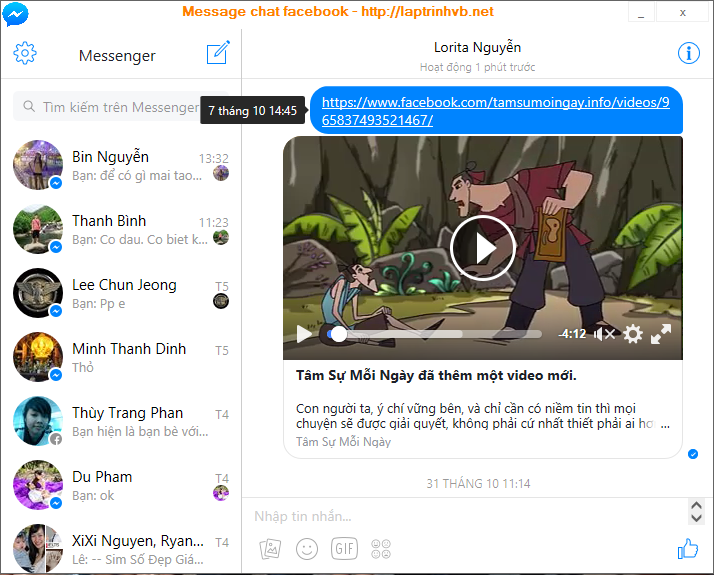
Giao diện ứng dụng chat Facebook:

Source code ứng dụng:
Imports System.Net
Public Class Form1
#Region "LOADING FORM / KIỂM TRA KẾT NỐI INTERNET"
Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load
Try
My.Computer.Network.Ping("www.Google.com")
Catch
MsgBox("Kiểm tra kết nối internet của bạn." & vbNewLine & "Thông báo", MsgBoxStyle.Critical, "Error")
End
End Try
End Sub
#End Region
#Region "PANEL MOVING"
Dim drag As Boolean
Dim mousex As Integer
Dim mousey As Integer
Private Sub Panel1_MouseDown(sender As Object, e As MouseEventArgs) Handles Panel1.MouseDown
drag = True
mousex = Windows.Forms.Cursor.Position.X - Me.Left
mousey = Windows.Forms.Cursor.Position.Y - Me.Top
End Sub
Private Sub Panel1_MouseMove(sender As Object, e As MouseEventArgs) Handles Panel1.MouseMove
If drag Then
Me.Top = Windows.Forms.Cursor.Position.Y - mousey
Me.Left = Windows.Forms.Cursor.Position.X - mousex
End If
End Sub
Private Sub Panel1_MouseUp(sender As Object, e As MouseEventArgs) Handles Panel1.MouseUp
drag = False
End Sub
#End Region
Private Sub Label1_MouseDown(sender As Object, e As MouseEventArgs) Handles Label1.MouseDown
drag = True 'Sets the variable drag to true.
mousex = Windows.Forms.Cursor.Position.X - Me.Left 'Sets variable mousex
mousey = Windows.Forms.Cursor.Position.Y - Me.Top 'Sets variable mousey
End Sub
Private Sub Label1_MouseMove(sender As Object, e As MouseEventArgs) Handles Label1.MouseMove
If drag Then
Me.Top = Windows.Forms.Cursor.Position.Y - mousey
Me.Left = Windows.Forms.Cursor.Position.X - mousex
End If
End Sub
Private Sub Label1_MouseUp(sender As Object, e As MouseEventArgs) Handles Label1.MouseUp
drag = False
End Sub
Private Sub Button1_Paint(ByVal sender As Object, ByVal e As System.Windows.Forms.PaintEventArgs) Handles Button1.Paint
Dim Btn = DirectCast(sender, Button)
Using P As New Pen(Me.BackColor)
e.Graphics.DrawRectangle(P, 1, 1, Btn.Width - 3, Btn.Height - 3)
End Using
Button1.FlatAppearance.BorderSize = 0
End Sub
Private Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click
End
End Sub
Private Sub Button2_Paint(ByVal sender As Object, ByVal e As System.Windows.Forms.PaintEventArgs) Handles Button2.Paint
Dim Btn = DirectCast(sender, Button)
Using P As New Pen(Me.BackColor)
e.Graphics.DrawRectangle(P, 1, 1, Btn.Width - 3, Btn.Height - 3)
End Using
Button2.FlatAppearance.BorderSize = 0
End Sub
Private Sub Button2_Click(sender As Object, e As EventArgs) Handles Button2.Click
Me.WindowState = FormWindowState.Minimized
End Sub
Private Sub MinimizeToolStripMenuItem_Click(sender As Object, e As EventArgs) Handles MinimizeToolStripMenuItem.Click
Me.WindowState = FormWindowState.Minimized
End Sub
End Class
Video Demo ứng dụng chat:
DOWNLOAD SOURCE CODE CHAT FACEBOOK MESSAGER
Chúc các bạn thành công. Mọi câu hỏi thắc mắc đến bài viết xin truy cập http://hoidap.laptrinhvb.net để được support.
ĐỪNG QUÊN LIKE AND SHARE NHA CÁC BẠN.
CÁM ƠN CÁC BẠN ĐÃ THEO DÕI.


