- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[C#] Hướng dẫn tạo custom list sử dụng Usercontrol và FlowLayoutPanel
Xin chào các bạn, bài viết hôm nay mình sẽ tiếp tục hướng dẫn các bạn cách sử dụng Usercontrol và FlowLayoutPanel để tạo một danh sách list phim trên lập trình C#, Winform.
[C#] Create Custom List with UserControl and FlowlayoutPanel
Dưới đây là giao diện demo của ứng dụng:

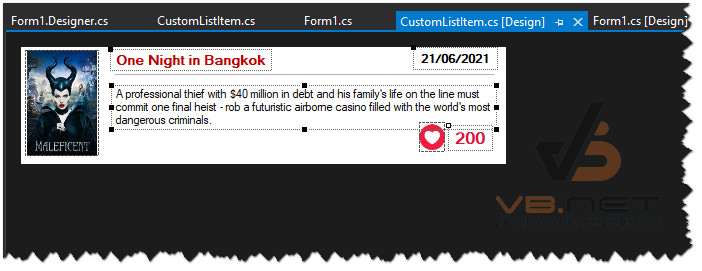
Đầu tiên, mình sẽ tạo một User control với tên customelistitem.cs với giao diện như hình bên dưới:

Ở giao diện trên chúng ta sẽ thiết kế bao gồm 4 label để hiển thị thông tin: title, overview, release date, vote
và một PictureBox để hiển thị hình ảnh của bộ phim.
Source code customelistitem.cs:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace CustomList_Flyoutpanel
{
public partial class CustomListItem : UserControl
{
public CustomListItem()
{
InitializeComponent();
}
#region Properties
private string _title;
private string _overView;
private double _vote;
private string _url;
private DateTime _releaseDate;
[Category("Custom Props")]
public string Title
{
get { return _title; }
set { _title = value; lbl_title.Text = value; }
}
[Category("Custom Props")]
public string OverView
{
get { return _overView; }
set { _overView = value; lbl_overview.Text = value; }
}
[Category("Custom Props")]
public double Vote
{
get { return _vote; }
set { _vote = value; lbl_vote.Text = value.ToString(); }
}
[Category("Custom Props")]
public string URL
{
get { return _url; }
set {
_url = value;
pic_movie.LoadAsync(value);
}
}
[Category("Custom Prop")]
public DateTime ReleaseDate
{
get { return _releaseDate; }
set { _releaseDate = value; lbl_releaseDate.Text = value.ToString("dd/MM/yyyy"); }
}
#endregion
private void CustomListItem_MouseLeave(object sender, EventArgs e)
{
this.BackColor = Color.White;
}
private void CustomListItem_MouseEnter(object sender, EventArgs e)
{
this.BackColor = Color.Silver;
}
}
}
Sau khi tạo xong, ở Form main các bạn sử dụng một control FlowLayoutPanel:
Source code FrmMain.cs:
using Newtonsoft.Json;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.IO;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace CustomList_Flyoutpanel
{
public partial class Form1 : Form
{
public List<Movie> listMovie;
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
listMovie = new List<Movie>();
var json = File.ReadAllText("movie.json");
listMovie = JsonConvert.DeserializeObject<List<Movie>>(json);
var listItems = new CustomListItem[30];
flowLayoutPanel.Controls.Clear();
int i = 0;
var pic = new PictureBox();
foreach (var movie in listMovie.Take(30))
{
listItems[i] = new CustomListItem();
listItems[i].Title = movie.title;
listItems[i].OverView = movie.overview;
listItems[i].ReleaseDate = movie.release_date;
listItems[i].Vote = movie.vote_average;
var url = "https://image.tmdb.org/t/p/w200" + movie.poster_path;
listItems[i].URL = url;
flowLayoutPanel.Controls.Add(listItems[i]);
i++;
}
}
public class Movie
{
public double popularity { get; set; }
public int vote_count { get; set; }
public bool video { get; set; }
public string poster_path { get; set; }
public int id { get; set; }
public bool adult { get; set; }
public string backdrop_path { get; set; }
public string original_language { get; set; }
public string original_title { get; set; }
public string title { get; set; }
public double vote_average { get; set; }
public string overview { get; set; }
public DateTime release_date { get; set; }
}
}
}
Thanks for watching!


