- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[C#] Hướng dẫn sử dụng đệ quy Recursion trong lập trinh Winform
Xin chào các bạn, bài viết hôm nay mình sẽ hướng dẫn các bạn sử dụng đệ quy bằng cách sử dụng Callback Function trong lập trình C# Winform.
[C#] Recursion Demo Winform
Vậy đệ quy là gì? tại sao chúng ta cần phải sử dụng đệ quy.
Đệ quy (Recursion) là một trong những giải thuật khá quen thuộc trong lập trình, mở rộng ra là trong toán học (thường được gọi với tên khác là “quy nạp”).
Có một số bài toán, buộc phải sử dụng đệ quy mới giải quyết được, chẳng hạn như duyệt cây.
Thông thường, trong lập trình Web, khi xây dựng cây Menu động, chúng ta bắt buộc phải sử dụng đệ quy để thực hiện công việc một cách hiệu quả.
Bây giờ, mình có một ví dụ sau đây.
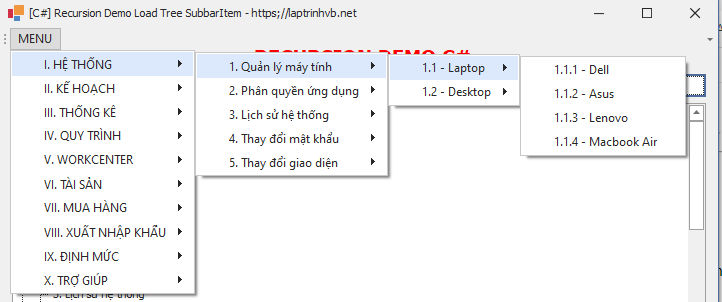
Dưới đây, chúng ta sẽ có một cây menu bằng SubItemBar trong Devexpress như hình bên dưới:

Và yêu cầu của chúng ta là làm sao đọc cây menu thành một bảng table gồm 2 field: id và parent
Bằng cách bình thường, chúng ta sẽ sử dụng vòng lặp For để quét từng trường của dữ liệu.
Tuy nhiên, mỗi menu có chiều sâu khác nhau, nên ở trường hợp này chúng ta không thể nào sử dụng for để truy vấn hết được dữ liệu ở cây menu trên.
=> dùng để cho phân quyền ứng dụng của mình.
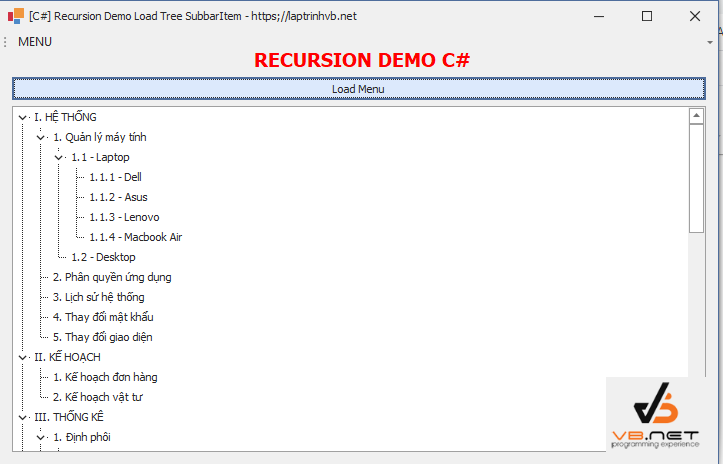
và kết quả khi chúng ta thực hiện đệ quy xong, chúng ta sẽ được một cây thư mục treeview như hình bên dưới.

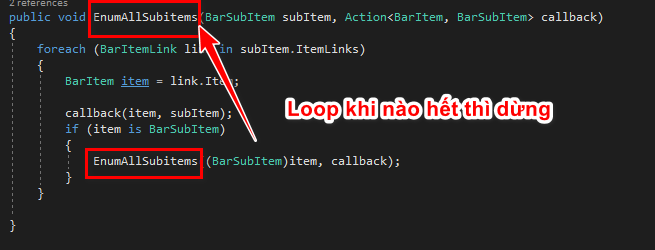
Dưới đây là hình ảnh sử dụng đệ quy: cứ thấy barSubItem là nó tiếp tục gọi lại hàm chính nó EnumAllSubitems.
Ở tham số thứ 2: chúng ta sẽ thấy một hàm callback, được truyền vào ở parametter thứ hai.
Action<BarItem, BarSubItem> callback
Dưới đây là full source code đệ quy C#, demo ứng dụng trên:
using DevExpress.Skins;
using DevExpress.XtraBars;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace DeQuy_Demo
{
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
public Form1()
{
InitializeComponent();
}
public DataTable CreateTable()
{
var table = new DataTable();
table.Columns.Add("id", typeof(string));
table.Columns.Add("parent_id", typeof(string));
table.Columns.Add("caption", typeof(string));
return table;
}
public void EnumAllSubitems(BarSubItem subItem, Action<BarItem, BarSubItem> callback)
{
foreach (BarItemLink link in subItem.ItemLinks)
{
BarItem item = link.Item;
callback(item, subItem);
if (item is BarSubItem)
{
EnumAllSubitems((BarSubItem)item, callback);
}
}
}
private void btn_load_Click(object sender, EventArgs e)
{
var table = CreateTable();
EnumAllSubitems(menu_system, (subItem, parent) =>
{
if (subItem != null)
{
var parent_id = parent.Name;
var item_caption = subItem.Caption;
var item_name = subItem.Name;
table.Rows.Add(item_name, parent_id, item_caption);
}
});
treeList1.DataSource = table;
treeList1.ViewStyle = DevExpress.XtraTreeList.TreeListViewStyle.TreeView;
treeList1.KeyFieldName = "id";
treeList1.ParentFieldName = "parent_id";
treeList1.ExpandAll();
treeList1.OptionsView.ShowTreeLines = DevExpress.Utils.DefaultBoolean.True;
}
}
}
Thanks for watching!


